Espressif stellt Docker Container für die Entwicklung zur Verfügung. Die Entwicklung erfolgt unter der Verwendung von Visual Studio Code Dev Containers. Um neben dem Builden auch das Flashen und Debuggen zu ermöglichen muss zusätzliche Software installiert werden. Die folgende Anleitung basiert auf dem bestehenden Espressif-Tutorial. (letzter Zugriff: 08.01.2024)
Benötigte Software
Folgende Software muss installiert werden:
- Visual Studio Code (Espressif IDF)
- Docker Desktop (WSL 2)
- usbipd
Visual Studio Code
Die Erweiterung Espressif IDF kann über den Marketplace in VS Code installiert werden. Eine detailierte Anleitung wird von Espressif zur Verfügung gestellt.
Docker Desktop (WSL 2)
Das Windows Subsystem for Linux (WSL) wird für Docker bzw. von Containern für den Zugriff auf lokale USB-Geräte benötigt. Microsoft bietet eine Installationsanleitung für WSL an. Für die Erstellung dieser Anleitung wurde Ubuntu 22.04 verwendet.
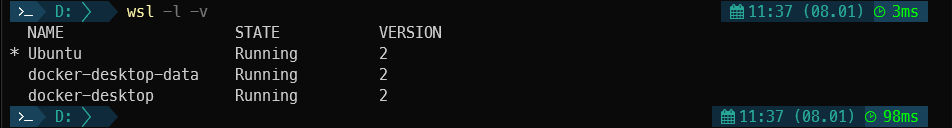
Siehe Docker Desktop WSL 2 backend on Windows für die Installation von Docker Desktop mit WSL. Nach einer erfolgreichen Installation von Docker/WSL2 können mit folgendem Befehl die installierten WSL Distributionen angezeigt werden:
wsl -l -v

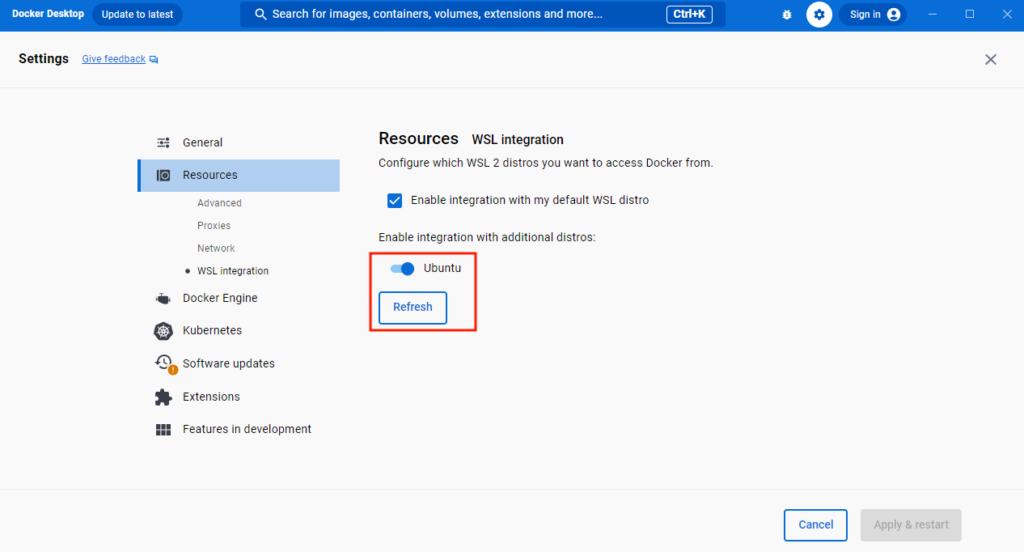
In den Einstellungen von Docker Desktop muss die WSL Integration für die entsprechende Distribution aktiviert werden:

usbipd
Das Tool usbipd wird verwendet um lokale USB-Geräte in WSL zur Verfügung zu stellen. (Download)
Nach der Installation steht usbipd als CLI-Tool zur Verfügung. Folgende Schritte erklären die Anbindung eines Debug Adapter an WSL.
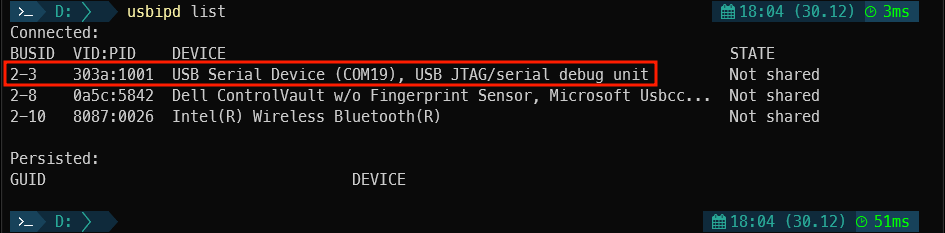
- USB-Gerät identifizieren:
usbipd list
- USB-Gerät teilen: (Dieser Befehl benötigt Administratorrechte)
usbipd bind -b <Device-BusID>
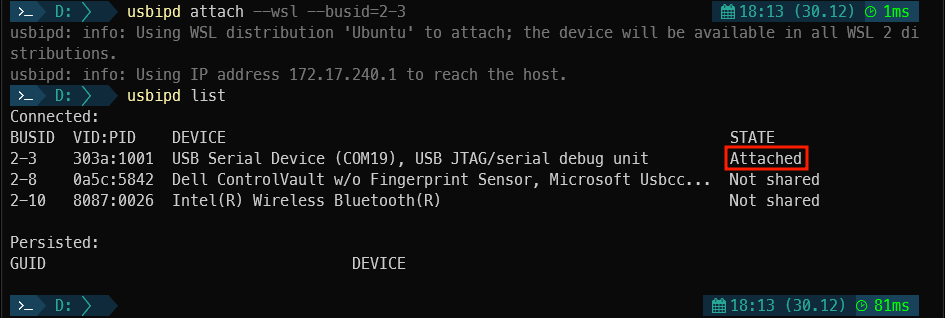
- USB-Gerät mit WSL verbinden:
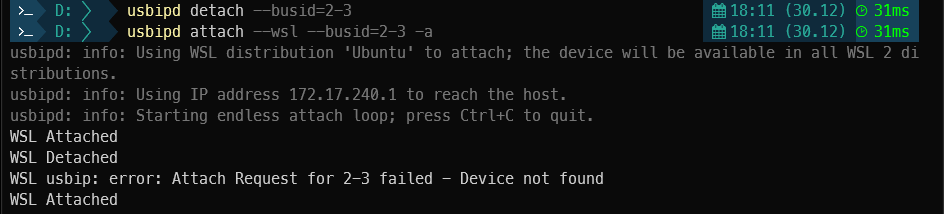
usbipd attach --wsl --busid=<Device-BusID>
- USB-Gerät mit WSL automatisch verbinden: (Das Gerät wird beim An- und Abstecken automatisch mit WSL verbunden)
usbipd attach --wsl --busid=<Device-BusID>-a
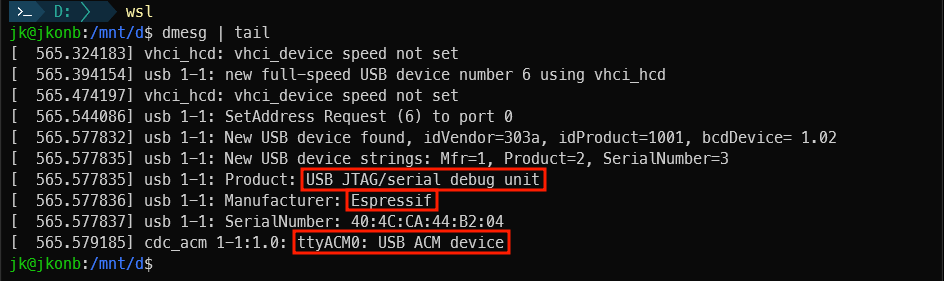
Nachdem der Debug Adapter „attached“ wurde, kann in WSL mit folgendem Befehl geprüft werden ob das Gerät erkannt wurde:dmesg | tail

Konfiguration und Entwicklung in VS Code
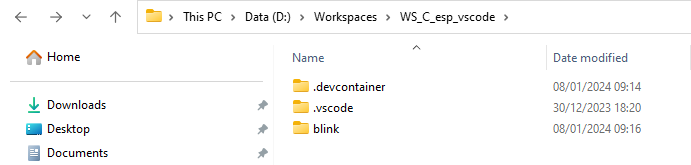
Damit nicht pro Projekt ein separater Container erstellt wird, können mehrere Projekte unter einem übergeordneten Ordner zusammen verwaltet werden. In folgendem Beispiel ist dies der Ordner WS_C_esp_vscode mit dem Projekt blink.

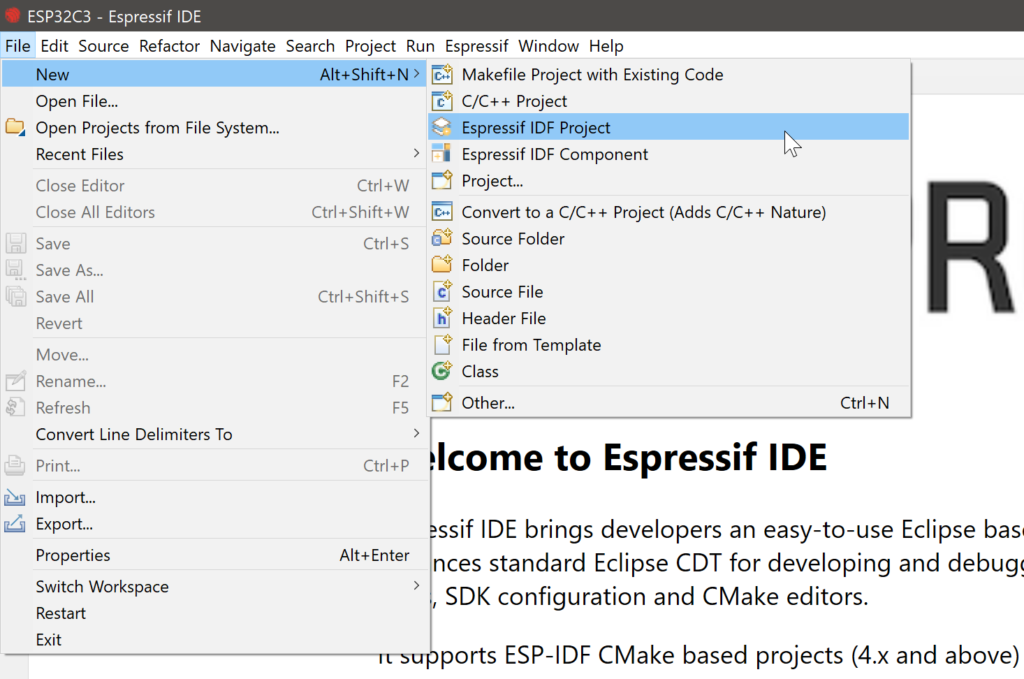
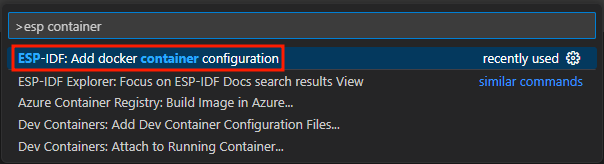
Der Ordner .devcontainer kann in VS Code von der Espressif Erweiterung generiert werden:

Im Ordner .devcontainer befindet sich zwei Dateien:
- devcontainer.json
- Dockerfile
Update: Version 1.7.0 der VS Code ESP IDF Erweiterung behebt die folgenden Fehler.
Wenn die aktuelle Version der Erweiterung verwendet wird geht es unter Starten des Container weiter.
In devcontainer.json wird das zu verwendende Projekt und der Python-Pfad des Docker Containers konfiguriert. Das Dockerfile definiert die Installation des Containers. Zum Zeitpunkt des erstellen dieser Anleitung (IDF Version 5.1.2) müssen diese Dateien angepasst werden. Die angepassten Dateien mit Kommentaren stehen hier zum Download zur Verfügung:
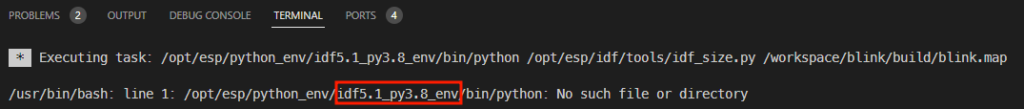
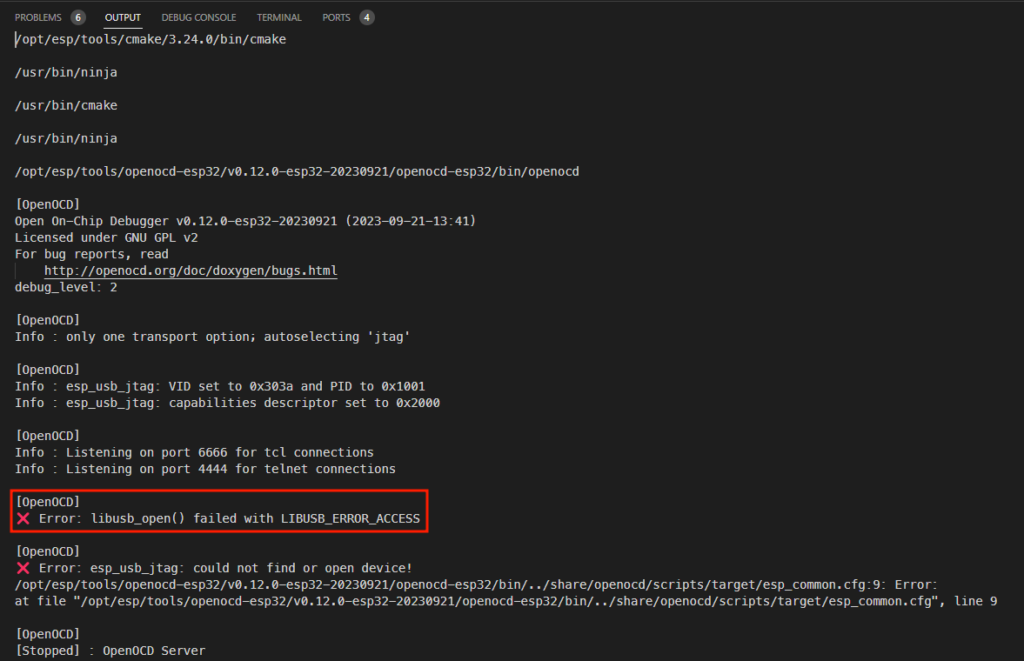
Werden die Anpassungen nicht durchgeführt, dann werden folgenden Fehler im Container auftreten, da die Python-Installation nicht gefunden wird bzw. der Benutzer nicht über Zugriffsrechte auf das USB-Gerät verfügt:
/opt/esp/python_env/idf5.1_py3.8_env/bin/python: No such file or directory

Error: libusb_open() failed with LIBUSB_ERROR_ACCESS

Starten des Container
Der Container wird über die Kommando-Palette gestartet:

Das initiale Starten des Container dauert länger, da das Container-Image heruntergeladen werden muss. Der Fortschritt des Startprozess kann per Klick auf „show log“ angezeigt werden:

Nachfolgende Starts werden schneller durchgeführt. Da die Espressif Erweiterung die Microsoft C++ Erweiterung benötigt muss der Container nach dem ersten Start geschlossen und erneut geöffnet werden.
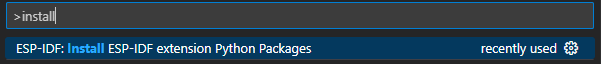
Installation Python Packages
Zum Zeitpunkt der Erstellung dieser Anleitung (IDF V5.1.2) werden die benötigten Python Packages für das Debuggen nicht direkt beim Setup des Containers installiert. Dies muss manuell im Container erfolgen:

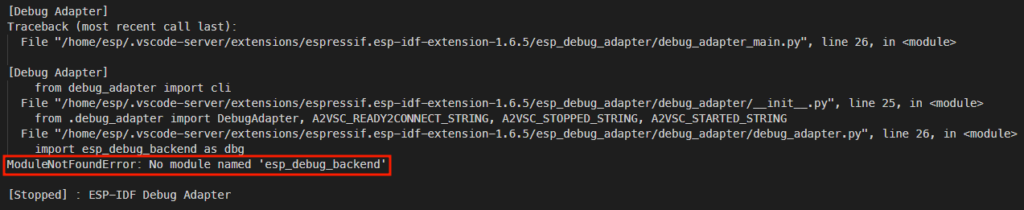
Wenn die Python Packages nicht installiert werden kommt es beim Debuggen zu folgendem Fehler:ModuleNotFoundError: No module named 'esp_debug_backend'

Builden, Flashen und Debuggen
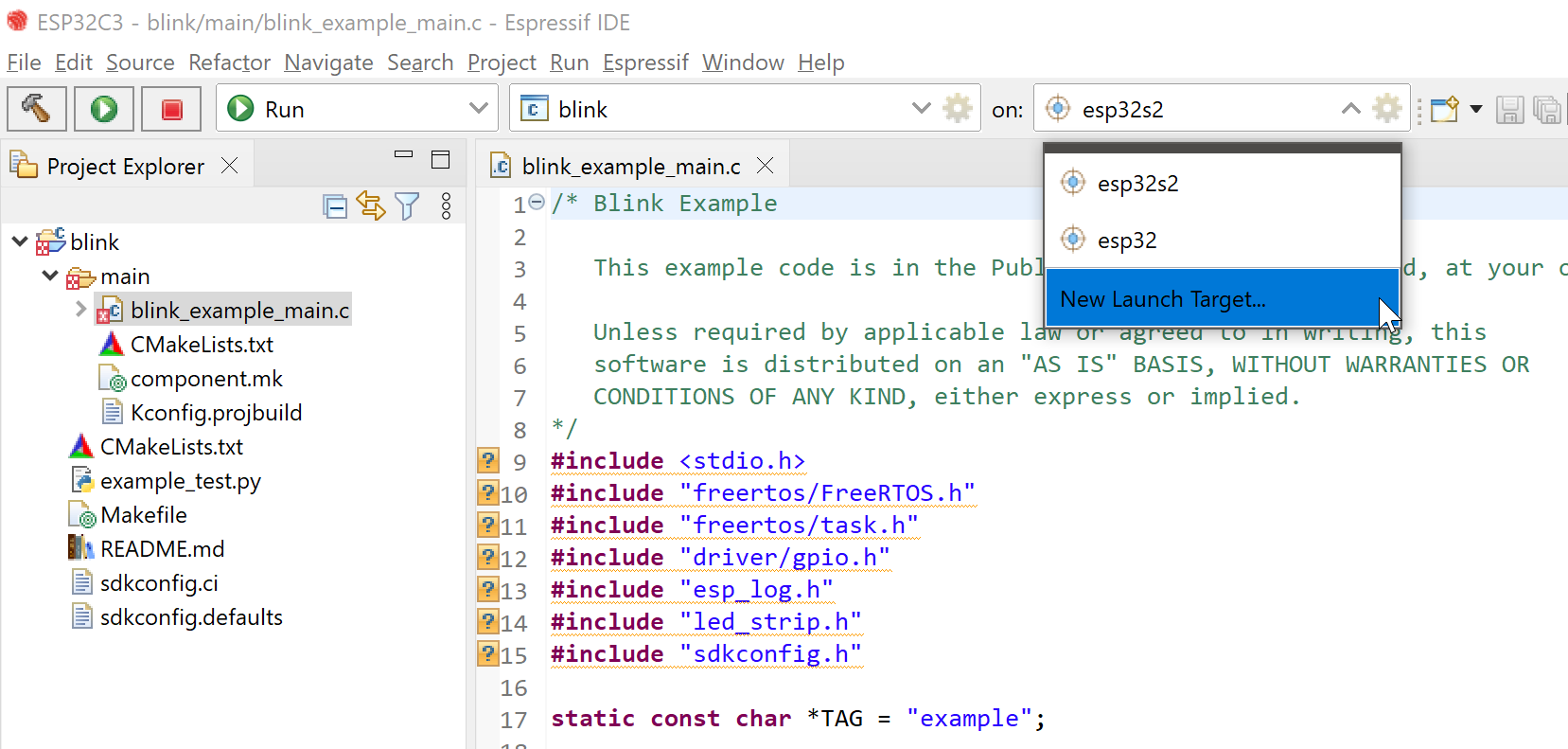
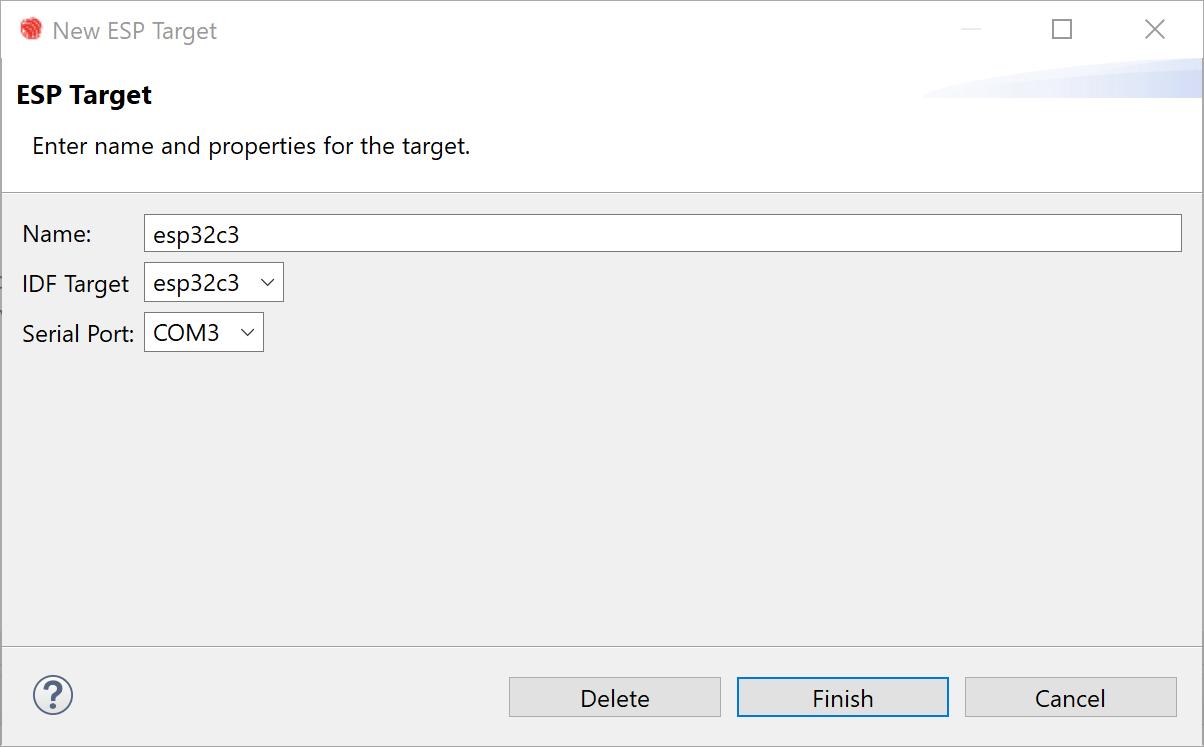
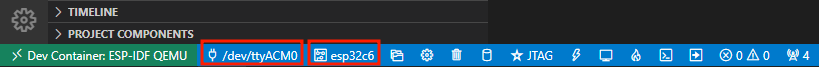
Der USB-Port und das zu verwendende Gerät kann direkt in der Espressif Erweiterung eingestellt werden:

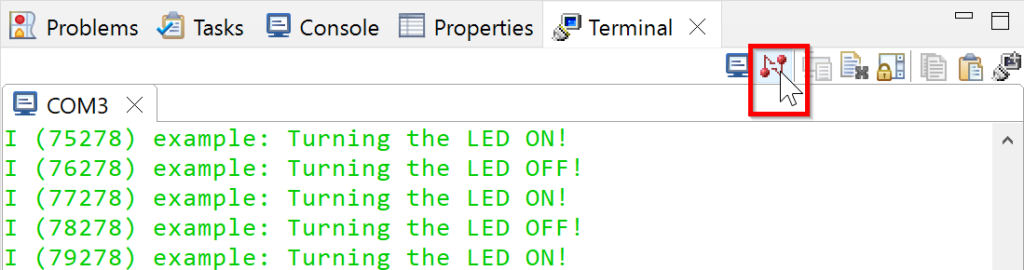
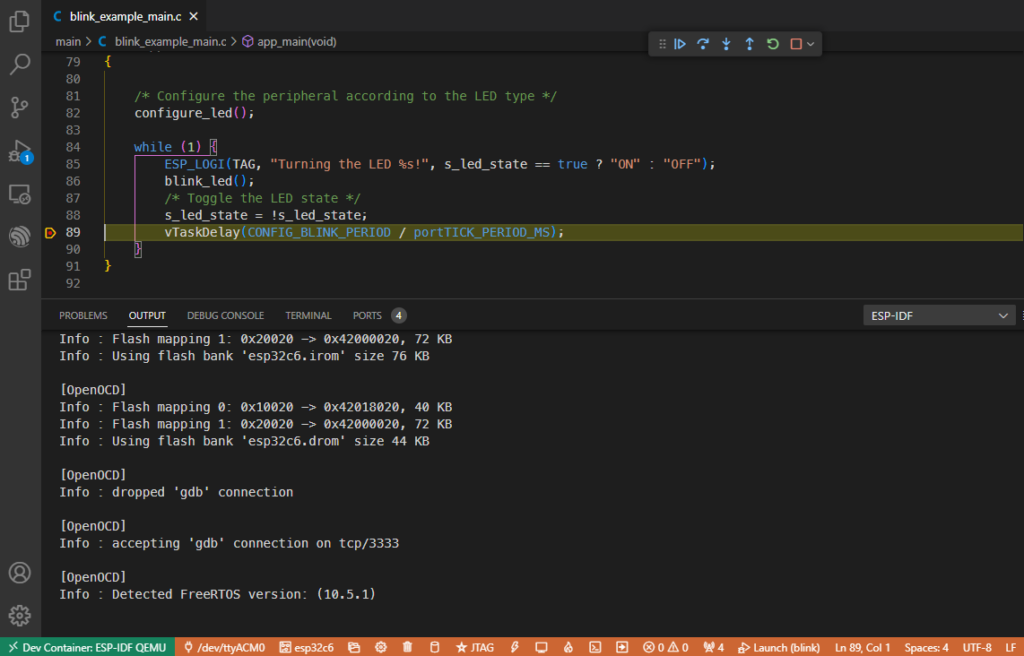
Nun kann, unter Verwendung der Espressif Erweiterung, ein Build ausgeführt werden. Auch das Flashen per JTAG sowie das Debugging ist nun direkt im Container möglich.

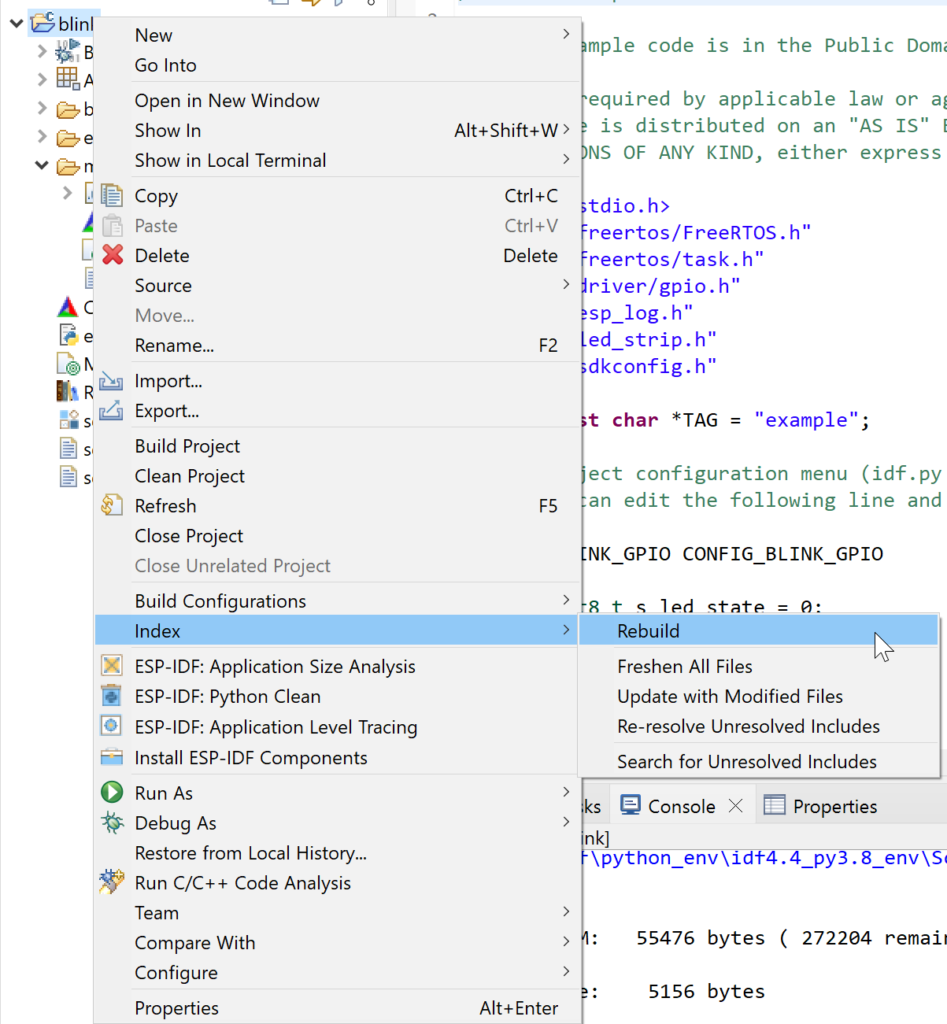
Autovervollständigung, highlighting und Code-Navigierung
Unter Umständen kommt es zu Problemen mit der Autovervollständigung oder mit der Navigierung im Code. Es gibt es zwei Möglichkeiten um dieses Problem zu beheben:
- Anpassen der Datei c_cpp_properties.json im Ordner .vscode
Hierbei wird die Datei um folgende Zeile ergänzt:"compileCommands": "${workspaceFolder}/build/compile_commands.json"
Achtung: Die Datei compile_commands.json existiert erst nach einem erfolgreichen Build - Anpassen der Datei settings.json im Ordner .vscode
Hierbei wird die Datei um folgende Zeile ergänzt:"C_Cpp.intelliSenseEngine": "Tag Parser"