Es kann auch wieder in neuen Installationen vorkommen, dass der Debugger nicht funktioniert, weil der JTAG-Treiber nicht korrekt installiert wurde. Es empfiehlt sich in diesem Fall, den Treiber in der Version 2021-07-15 von der Espressif-Seite herunterzuladen und aus der ZIP-Datei zu installieren.
Archiv der Kategorie: Material zu ESP32-C3 und ESP-IDF
Espressif IDE <-> Visual Studio Code Plugin
Espressif stellt mit dem IDF die Espressif IDE zur Verfügung. Hierbei handelt es sich um eine Eclipse IDE mit vorinstalliertem Espressif Plugin. Dieses kann in einer (frei verfügbaren) Eclipse Installation auch per Market Place nachinstalliert werden.
Im ebenso freien Editor Visual Studio Code (VS Code) von Microsoft lässt sich ebenso ein Espressif Plugin (hier Extension genannt) installieren.
Im Buch habe ich in der Einleitung die Espressif IDE aufgrund der damaligen reiferen Version des Plugins. Die Beispiele habe ich aber auch alle in VS Code getestet. Derzeit verwende ich (wegen des Indexer-Problems) für meine Projekte eher VS Code.
Vor-/Nachteile Eclipse
- (+) Vollwertige IDE, die auch von vielen anderen Herstellern verwendet wird (z.B. Texas Instruments).
- (+) Debugger funktioniert hervorragend
- (-) Der Indexer funktioniert nicht zuverlässig: es kann vorkommen, dass funktionsfähiger Code im Editor als fehlerhaft markiert wird. Ein Rebuild des Indexers behebt das Problem leider nicht zuverlässig.
Vor-/Nachteile VS Code
- (+) Zunehmend verbreitet und beliebt, vor allem mit dunkler Skin
- (+) Virtualisierung/Containerisierung des ESP-IDF möglich (aber noch etwas umständlich)
- (-) Debugger arbeitet nicht zuverlässig
- (-) Mehr Handarbeit bei den Projekteinstellungen (
settings.jsonusw.)
Weitere Vor-/Nachteile nehme ich gerne in die Liste auf! 🙂
Anmerkung
Zum unzuverlässigen Debuggen unter VS Code gibt es seit V1.8.0 (Juli 24) eine gute Nachricht: Man kann den Eclipse CDT Debug Adapter verwenden, indem man in launch.json eine Konfiguration aufnimmt (siehe https://github.com/espressif/vscode-esp-idf-extension/pull/1131):
{
"type": "gdbtarget",
"request": "attach",
"name": "Eclipse CDT Remote" },
Die gesamte launch.json ist damit:
{ "version": "0.2.0", "configurations": [ { "type": "gdbtarget", "request": "attach", "name": "Eclipse CDT Remote" }, { "type": "espidf", "name": "Launch", "request": "launch" } ]}
Wenn der ESP32-C3 nicht mehr erreichbar ist
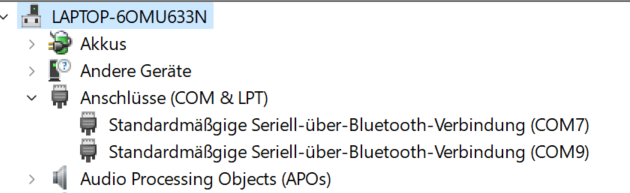
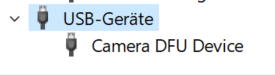
Es kann vorkommen, dass der ESP32-C3 aufgrund von Programm(ier)fehlern nicht mehr erreichbar ist. Der Fall äußert sich dadurch, dass im Gerätemanager die COM-Schnittstelle für den ESP nicht mehr aufgeführt wird:

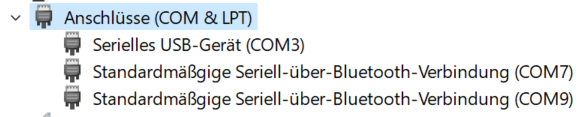
Auch der Debug-Port ist nicht mehr verfügbar:

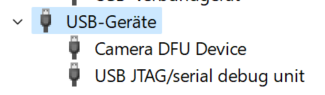
In diesem Fall drückt man gleichzeitig den Boot-Taster und den Reset-Taster des Boards (ESP Development Board oder Board zum Buch) und lässt erst den Reset-Taster los und später den Boot-Taster. Damit wird der Bootloader des ESP aktiv. Dann sollten die fehlenden Einträge wieder vorhanden sein:

und

Vor einem neuerlichen Reset (nur Reset-Taster drücken) sollte nun über USB eine funktionsfähige Programmversion aufgespielt werden (z.B. blink).

Nach dem Update kann ein Reset durchgeführt werden, und das Board verhält sich wieder „normal“.
How-To: ESP-IDF in Docker (Windows) – Complete Guide
Espressif stellt Docker Container für die Entwicklung zur Verfügung. Die Entwicklung erfolgt unter der Verwendung von Visual Studio Code Dev Containers. Um neben dem Builden auch das Flashen und Debuggen zu ermöglichen muss zusätzliche Software installiert werden. Die folgende Anleitung basiert auf dem bestehenden Espressif-Tutorial. (letzter Zugriff: 08.01.2024)
Benötigte Software
Folgende Software muss installiert werden:
- Visual Studio Code (Espressif IDF)
- Docker Desktop (WSL 2)
- usbipd
Visual Studio Code
Die Erweiterung Espressif IDF kann über den Marketplace in VS Code installiert werden. Eine detailierte Anleitung wird von Espressif zur Verfügung gestellt.
Docker Desktop (WSL 2)
Das Windows Subsystem for Linux (WSL) wird für Docker bzw. von Containern für den Zugriff auf lokale USB-Geräte benötigt. Microsoft bietet eine Installationsanleitung für WSL an. Für die Erstellung dieser Anleitung wurde Ubuntu 22.04 verwendet.
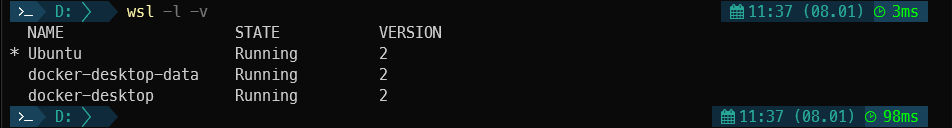
Siehe Docker Desktop WSL 2 backend on Windows für die Installation von Docker Desktop mit WSL. Nach einer erfolgreichen Installation von Docker/WSL2 können mit folgendem Befehl die installierten WSL Distributionen angezeigt werden:
wsl -l -v

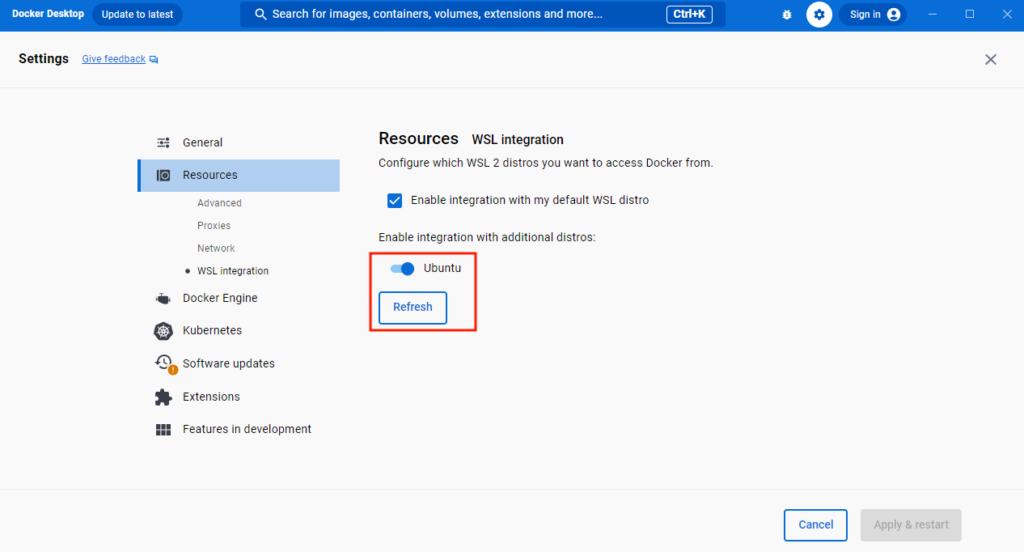
In den Einstellungen von Docker Desktop muss die WSL Integration für die entsprechende Distribution aktiviert werden:

usbipd
Das Tool usbipd wird verwendet um lokale USB-Geräte in WSL zur Verfügung zu stellen. (Download)
Nach der Installation steht usbipd als CLI-Tool zur Verfügung. Folgende Schritte erklären die Anbindung eines Debug Adapter an WSL.
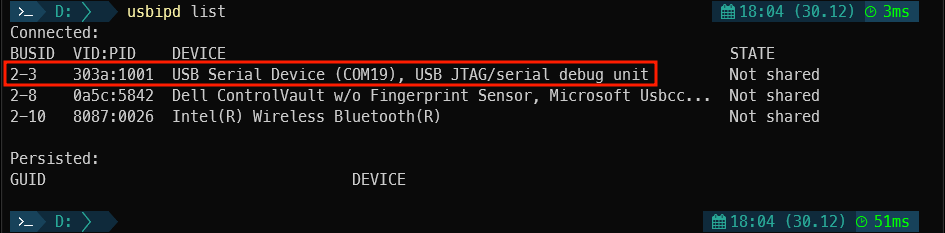
- USB-Gerät identifizieren:
usbipd list
- USB-Gerät teilen: (Dieser Befehl benötigt Administratorrechte)
usbipd bind -b <Device-BusID>
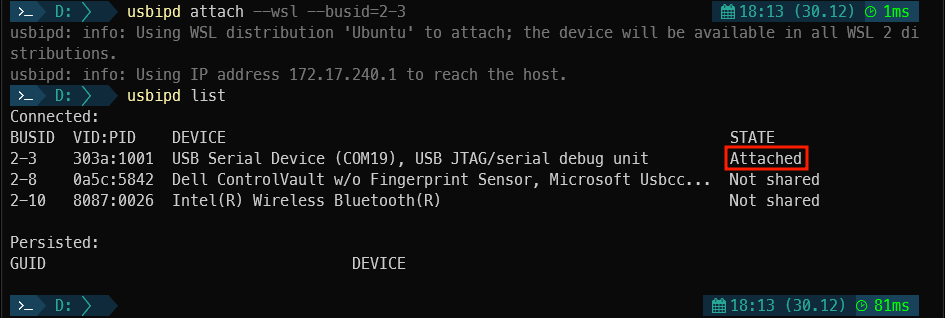
- USB-Gerät mit WSL verbinden:
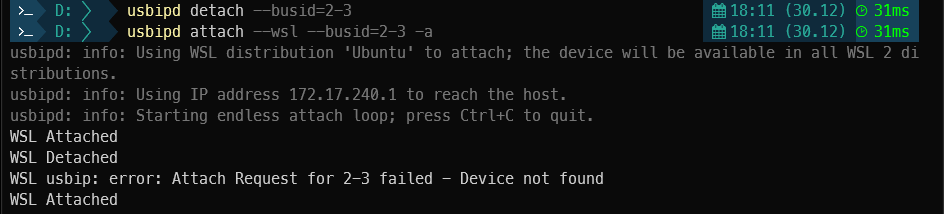
usbipd attach --wsl --busid=<Device-BusID>
- USB-Gerät mit WSL automatisch verbinden: (Das Gerät wird beim An- und Abstecken automatisch mit WSL verbunden)
usbipd attach --wsl --busid=<Device-BusID>-a
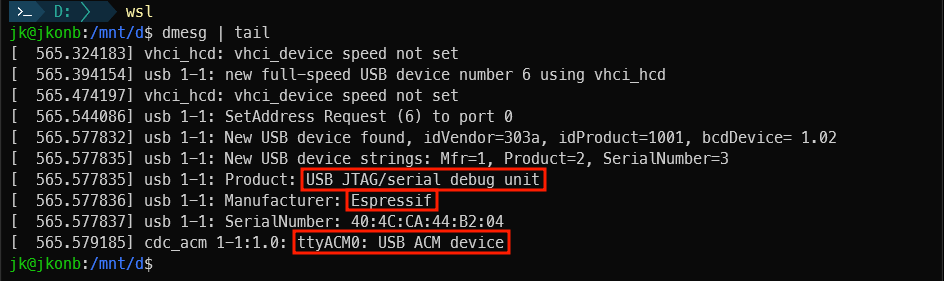
Nachdem der Debug Adapter „attached“ wurde, kann in WSL mit folgendem Befehl geprüft werden ob das Gerät erkannt wurde:dmesg | tail

Konfiguration und Entwicklung in VS Code
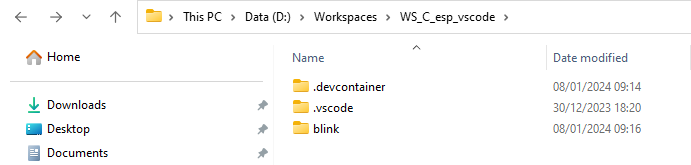
Damit nicht pro Projekt ein separater Container erstellt wird, können mehrere Projekte unter einem übergeordneten Ordner zusammen verwaltet werden. In folgendem Beispiel ist dies der Ordner WS_C_esp_vscode mit dem Projekt blink.

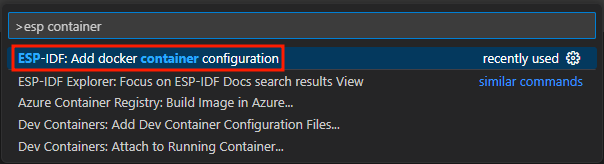
Der Ordner .devcontainer kann in VS Code von der Espressif Erweiterung generiert werden:

Im Ordner .devcontainer befindet sich zwei Dateien:
- devcontainer.json
- Dockerfile
Update: Version 1.7.0 der VS Code ESP IDF Erweiterung behebt die folgenden Fehler.
Wenn die aktuelle Version der Erweiterung verwendet wird geht es unter Starten des Container weiter.
In devcontainer.json wird das zu verwendende Projekt und der Python-Pfad des Docker Containers konfiguriert. Das Dockerfile definiert die Installation des Containers. Zum Zeitpunkt des erstellen dieser Anleitung (IDF Version 5.1.2) müssen diese Dateien angepasst werden. Die angepassten Dateien mit Kommentaren stehen hier zum Download zur Verfügung:
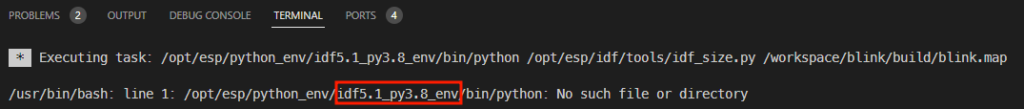
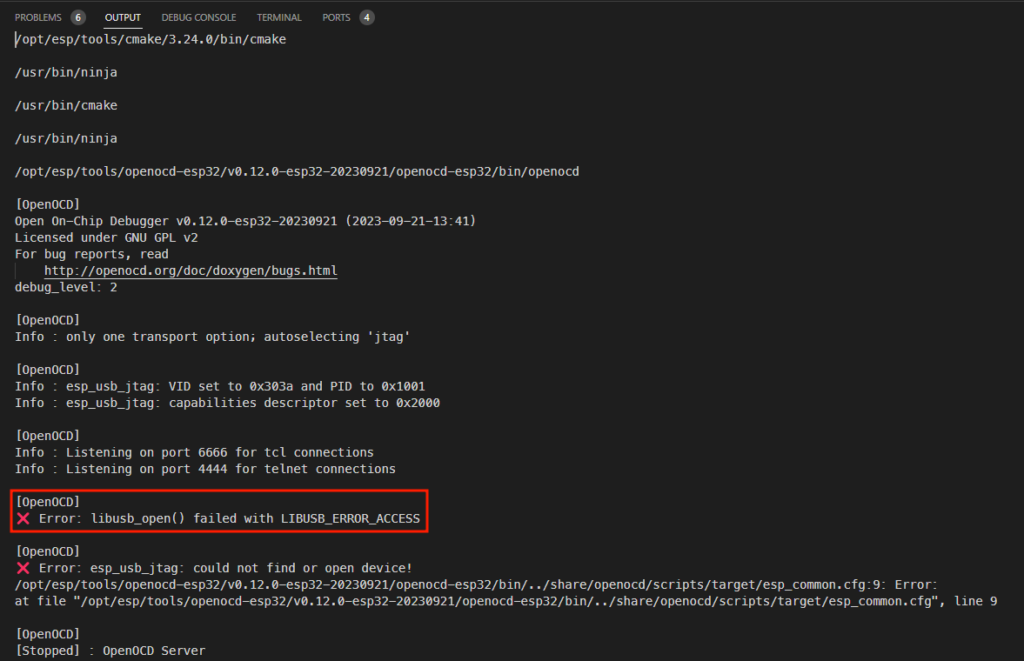
Werden die Anpassungen nicht durchgeführt, dann werden folgenden Fehler im Container auftreten, da die Python-Installation nicht gefunden wird bzw. der Benutzer nicht über Zugriffsrechte auf das USB-Gerät verfügt:
/opt/esp/python_env/idf5.1_py3.8_env/bin/python: No such file or directory

Error: libusb_open() failed with LIBUSB_ERROR_ACCESS

Starten des Container
Der Container wird über die Kommando-Palette gestartet:

Das initiale Starten des Container dauert länger, da das Container-Image heruntergeladen werden muss. Der Fortschritt des Startprozess kann per Klick auf „show log“ angezeigt werden:

Nachfolgende Starts werden schneller durchgeführt. Da die Espressif Erweiterung die Microsoft C++ Erweiterung benötigt muss der Container nach dem ersten Start geschlossen und erneut geöffnet werden.
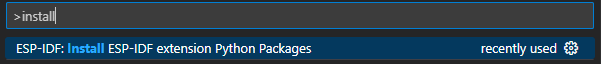
Installation Python Packages
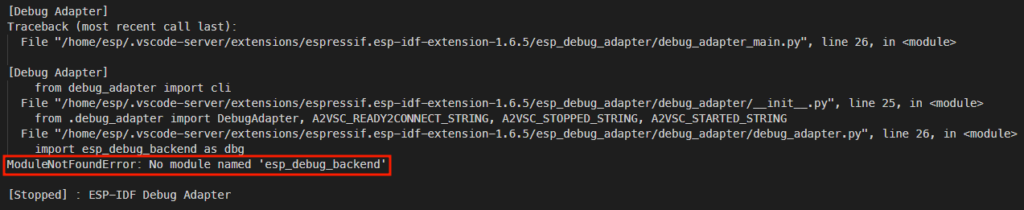
Zum Zeitpunkt der Erstellung dieser Anleitung (IDF V5.1.2) werden die benötigten Python Packages für das Debuggen nicht direkt beim Setup des Containers installiert. Dies muss manuell im Container erfolgen:

Wenn die Python Packages nicht installiert werden kommt es beim Debuggen zu folgendem Fehler:ModuleNotFoundError: No module named 'esp_debug_backend'

Builden, Flashen und Debuggen
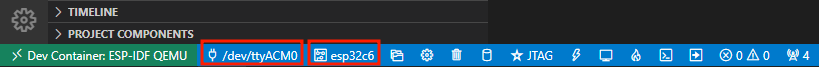
Der USB-Port und das zu verwendende Gerät kann direkt in der Espressif Erweiterung eingestellt werden:

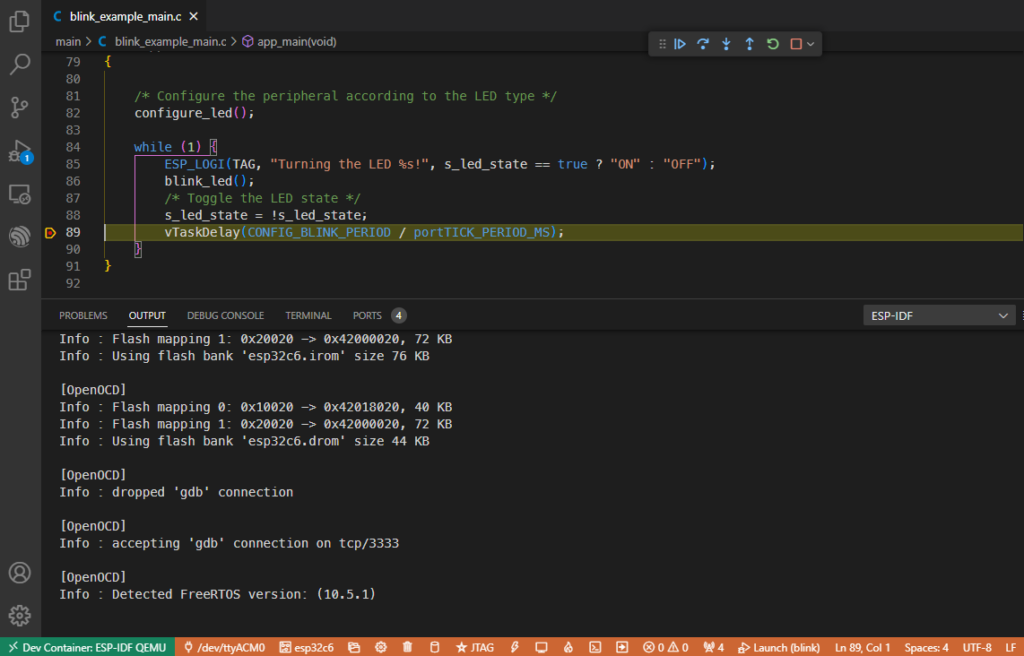
Nun kann, unter Verwendung der Espressif Erweiterung, ein Build ausgeführt werden. Auch das Flashen per JTAG sowie das Debugging ist nun direkt im Container möglich.

Autovervollständigung, highlighting und Code-Navigierung
Unter Umständen kommt es zu Problemen mit der Autovervollständigung oder mit der Navigierung im Code. Es gibt es zwei Möglichkeiten um dieses Problem zu beheben:
- Anpassen der Datei c_cpp_properties.json im Ordner .vscode
Hierbei wird die Datei um folgende Zeile ergänzt:"compileCommands": "${workspaceFolder}/build/compile_commands.json"
Achtung: Die Datei compile_commands.json existiert erst nach einem erfolgreichen Build - Anpassen der Datei settings.json im Ordner .vscode
Hierbei wird die Datei um folgende Zeile ergänzt:"C_Cpp.intelliSenseEngine": "Tag Parser"
Das Board, speziell zum Buch!
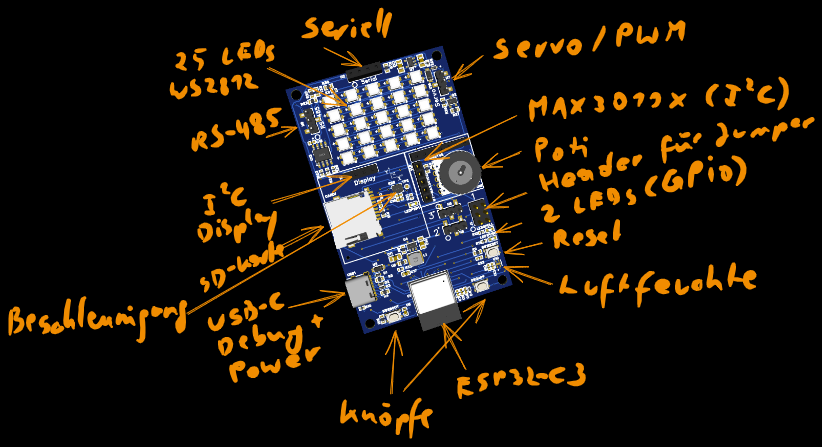
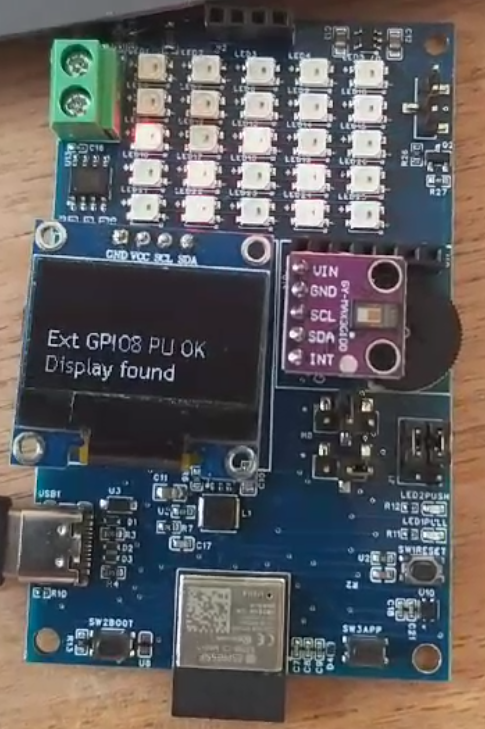
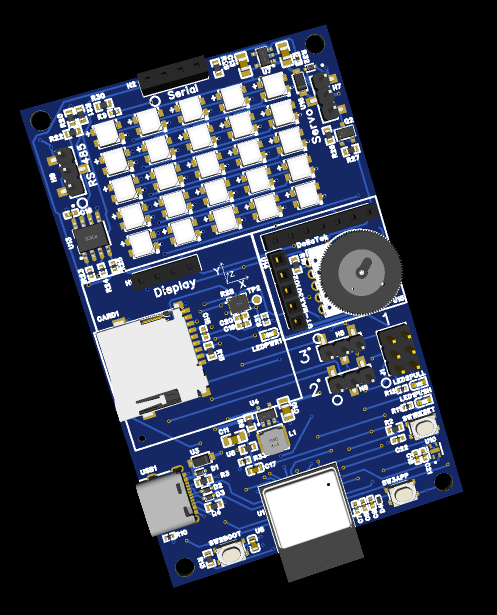
Zur Erleichterung des Einstiegs gibt es ein „Book Development Board“, das sämtliche Komponenten integriert hat, die für die Beispiele verwendet werden. Das sind
- Der Mikrocontroller ESP32-C3, mit USB-C Anschluss für JTAG-Debugging und serielle Log-Ausgaben
- Spannungswandler von 5V (USB) auf 3,3V
- Zwei Taster für Benutzerinteraktion (plus ein Reset-Taster)
- Zwei gelbe LEDs an GPIOs, eine in Push-Konfiguration und eine in Pull-Konfiguration
- 25 dreifarbige WA2812b-LEDs mit eigenem Spannungswandler
- Ein Potentiometer am ADC-Eingang
- Eine Stiftleiste, um ein Modellbau-Servo per PWM anzuschließen
- Stiftleisten zum Anschluss des Displays und des MAX3010x-Boards zum Aufbau eines Pulsoximeters
- Ein Einschub für eine Mikro-SD-Karte
- Eine Sockelleiste mit den seriellen RX und TX-Signalen
- Ein RS-485 Transceiver nebst Stiftleiste für den Anschluss
- Ein Temperatur-/Luftfeuchtesensor, angeschlossen über I2C (nicht im Buch beschrieben, als Zusatz)
- Ein Beschleunigungssensor/Gyroskop, angeschlossen über SPI (nicht im Buch beschrieben, als Zusatz)

bdb, book development board
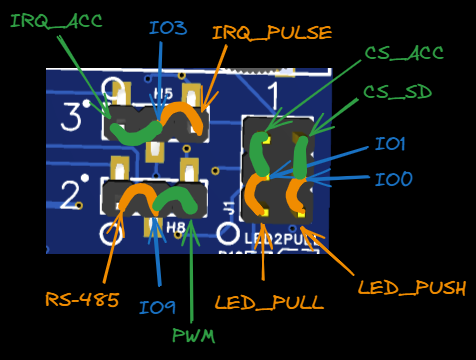
Wie die einzelnen Komponenten angeschlossen sind, kann dem Schaltplan weiter unten entnommen werden. Wichtig ist, dass Header für Jumper vorgesehen sind, da manche Pins mehrfach verwendet werden.

Konkret werden IO0, IO1, IO3 und IO9 mehrfach belegt und müssen für die jeweilige Anwendung gesetzt werden:
- Für die beiden GPIO-LEDs muss Header 1 nach unten gejumpert werden
- Die CS-Leitungen (SPI) für den Beschleunigungssensor und die SD-Karte befinden sich ebenso auf Header 1. D.h., dass die LEDs und Beschleunigungssensor/SD-Karte nicht gleichzeitig funktionieren.
- Header zwei dient der Auswahl zwischen RS-485 Schnittstelle (IO9 wird hier für die Halbduplex-Richtungswahl verwendet) oder PWM (auf IO9 wird das PWM-Signal generiert).
- Header 3 wählt die Interruptleitung vom Beschleunigungssensor oder vom Pulsoximetersensor.
Es ist auch wichtig zu wissen, dass der Taster SW3APP mit dem Potentiometer gemeinsam verdrahtet ist. Das bedeutet, dass ein Drehen am Poti den Taster auslösen kann. Zur Verwendung des Tasters muss das Poti deshalb in Endstellung sein. Ebenso ändert ein Drücken des Tasters den gemessenen Widerstand des Potis.
| GPIO | Func1 | Func2 | Anmerkung |
| IO0 | LED_PUSH | CS_SD | Jumper 1: LED oder SD-Karte |
| IO1 | LED_PULL | CS_ACC | Jumper 1: LED oder Beschleunigung |
| IO2 | BTN, Potentiometer | Funktionen beeinflussen sich gegenseitig | |
| IO3 | IRQ_ACC | IRQ_PULSE | Jumper 3: Wahl des Gerätes für IRQ |
| IO4 | MOSI | SPI-Leitung, einzige Funktion | |
| IO5 | SDA | I²C-Leitung, einzige Funktion | |
| IO6 | SDL | I²C-Leitung, einzige Funktion | |
| IO7 | MISO | SPI-Leitung, einzige Funktion | |
| IO8 | LEDS | WS2812c 5×5 LEDs Array | |
| IO9 | RS485_DIR | PWM | Jumper 2: Wahl RS485 oder PWM (Servo) |
| Gleichzeitig mit SW2BOOT belegt | |||
| TXD0 | Serial TX | geteilt mit RS-485 bzw. Serial Header (3,3V) | |
| RXD0 | Serial RX | geteilt mit RS-485 bzw. Serial Header (3,3V) | |
| IO18 | USB-JTAG | Flash und Debug | |
| IO19 | USB-JTAG | Flash und Debug |
Bestellung und Lieferung
Das Board, sowie die Aufsätze Display und MAX3010x sind nun lieferbar. Bitte einfach eine Mail an patrick(AT)ritschel.at schicken, die Stückzahl und ob ein SD1306-Display bzw. ein MAX3010x gewünscht sind. Ich habe aufgrund der geringen Stückzahlen noch keine fixe Preisliste und werde die aktuellen Preise (v.a. der MAX3010x ist schwankt in meinem Einkauf stark) zusenden.

Das Board dient nur dem Zweck des Erlernens eingebetteter Programmierung als Begleitung zum Buch. Es darf nicht für andere Zwecke verwendet werden. Es darf nicht unbeaufsichtigt betrieben werden.
This board is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
Schaltplan
Der Schaltplan sollte nur als Referenz verwendet werden und darf nicht als Basis kommerzieller Projekte.
The Schematic is in the Public Domain (or CC0 licensed, at your option). Unless required by applicable law or agreed to in writing, this schematic is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
Bezugsquellen Entwicklungsboards
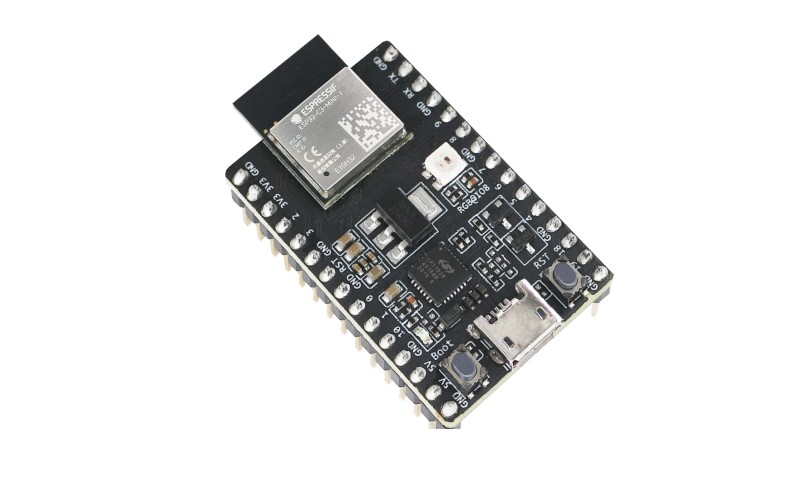
Das von Espressif hergestellte Board ESP32-C3-DevKitM-1 wird für die Beispiele des Buchs verwendet. Es kann beispielsweise bei Mouser, Digi-Key, Reichelt, Conrad und anderen Elektronikdistributoren bezogen werden.

Speziell für den Einstieg in das Buch und die Implementierung der Beispiele wurde das „Book Development Board“ entwickelt. Leichter kann als mit diesem Board kann der Einstieg nicht gemacht werden.

Es ist aber problemlos möglich, auch andere Boards zu verwenden. Espressif stellt auch das Board ESP32-C3-DevKitC-02 her, das ein Modul mit dem Formfaktor des ESP32-WROOM einsetzt, aber ansonsten kompatibel zum ESP32-C3-DevKitM-1 mit dem Modul im Mini-Format ist.
Interessant für das Prototyping sind die kleinen über Banggood vertriebenen Boards mit kleinem Display (ESP32-C3-0.42LCD) oder 5×5 LED-Matrix (ESP32-C3FH4-RGB).

Die Boards sind mit einer USB-C-Buchse ausgestattet, über die der Code aufgespielt wird. Gleichzeitig dient diese Schnittstelle zum Debuggen. In der Mitte des obigen Bildes ist die Rückseite mit den zwei Tastern und dem ESP32-C3 zu sehen. Oben rechts ist die Chipantenne und links daneben ein Qwiic-Stecker, der von SparkFun-Platinen für I²C verwendet wird, zu sehen. Mit diesem Stecker ist es einfach möglich, externe (Sensor- und Aktor-) Boards ohne Lötaufwand anzustecken. Das Projekt Poxi2 macht von diesem Stecker Gebrauch, allerdings müssen zwei zusätzliche Leitungen gelötet werden.
Debuggen mit dem ESP32-C3
Bevor mit dem Debuggen begonnen werden kann, muss das ESP-IDF installiert werden. Die Vorgehensweise ist detailliert auf der Espressif-Webseite beschrieben. Für die Beispiele des Buchs wurde die Version 4.4 verwendet. Auf der Webseite links oben kann die gewünschte Version eingestellt werden. Eine neuere Version sollte funktionieren, von einer älteren ist abzuraten.
Wie in Kapitel 2.2 beschrieben, besitzt das ESP32-C3-DevKitM-1 (beziehungsweise sogar der Mikrocontroller ESP32-C3) ein JTAG-Debuginterface über USB. Allerdings ist der USB-Anschluss, der sich auf dem Board befindet, nur für die serielle Datenübertragung geeignet. Es lässt sich über USB damit eine Applikation über den Bootloader in den Flash speichern und die printf()-Programmausgaben in ein Terminalfenster übertragen, aber nicht debuggen.
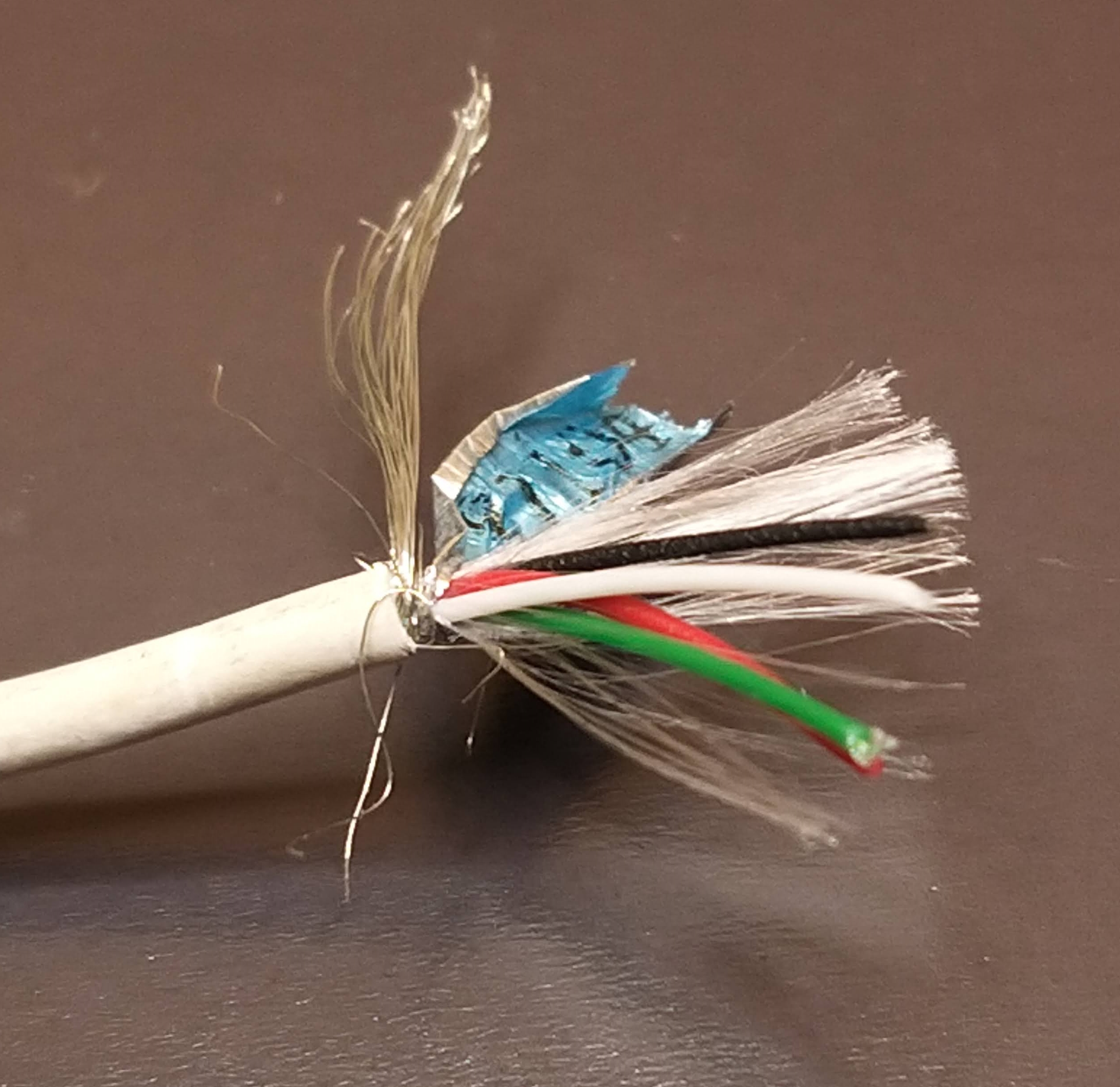
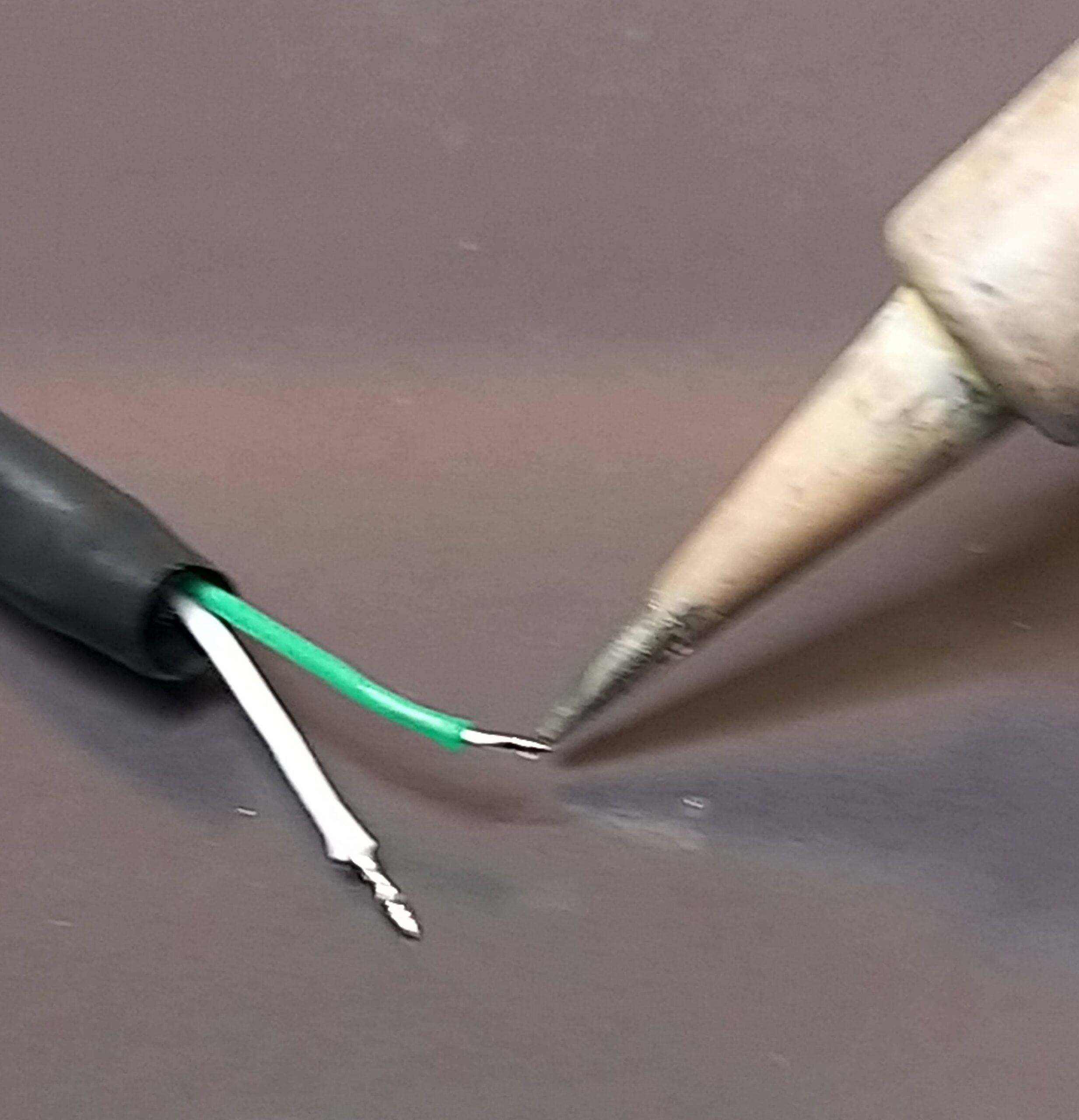
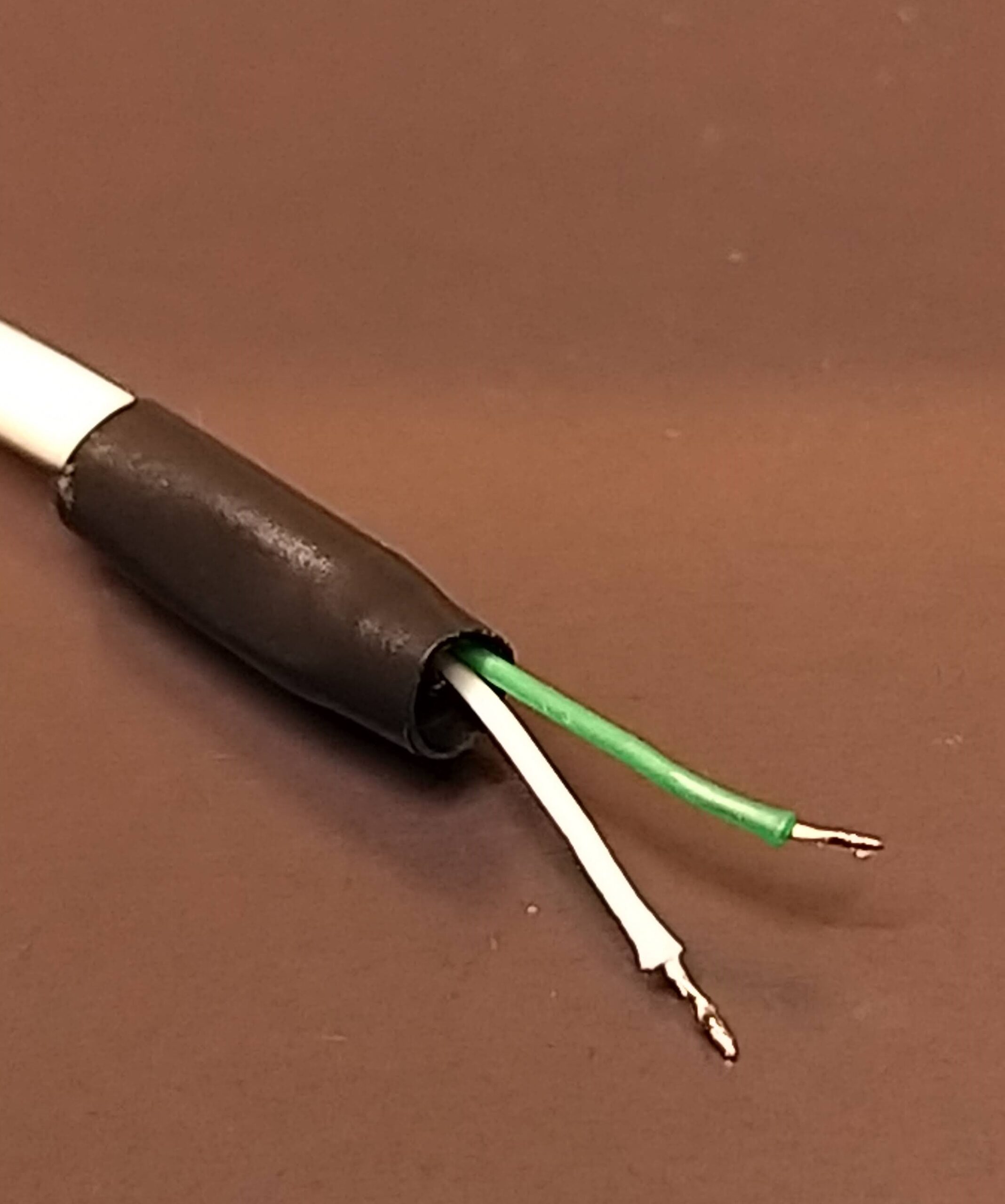
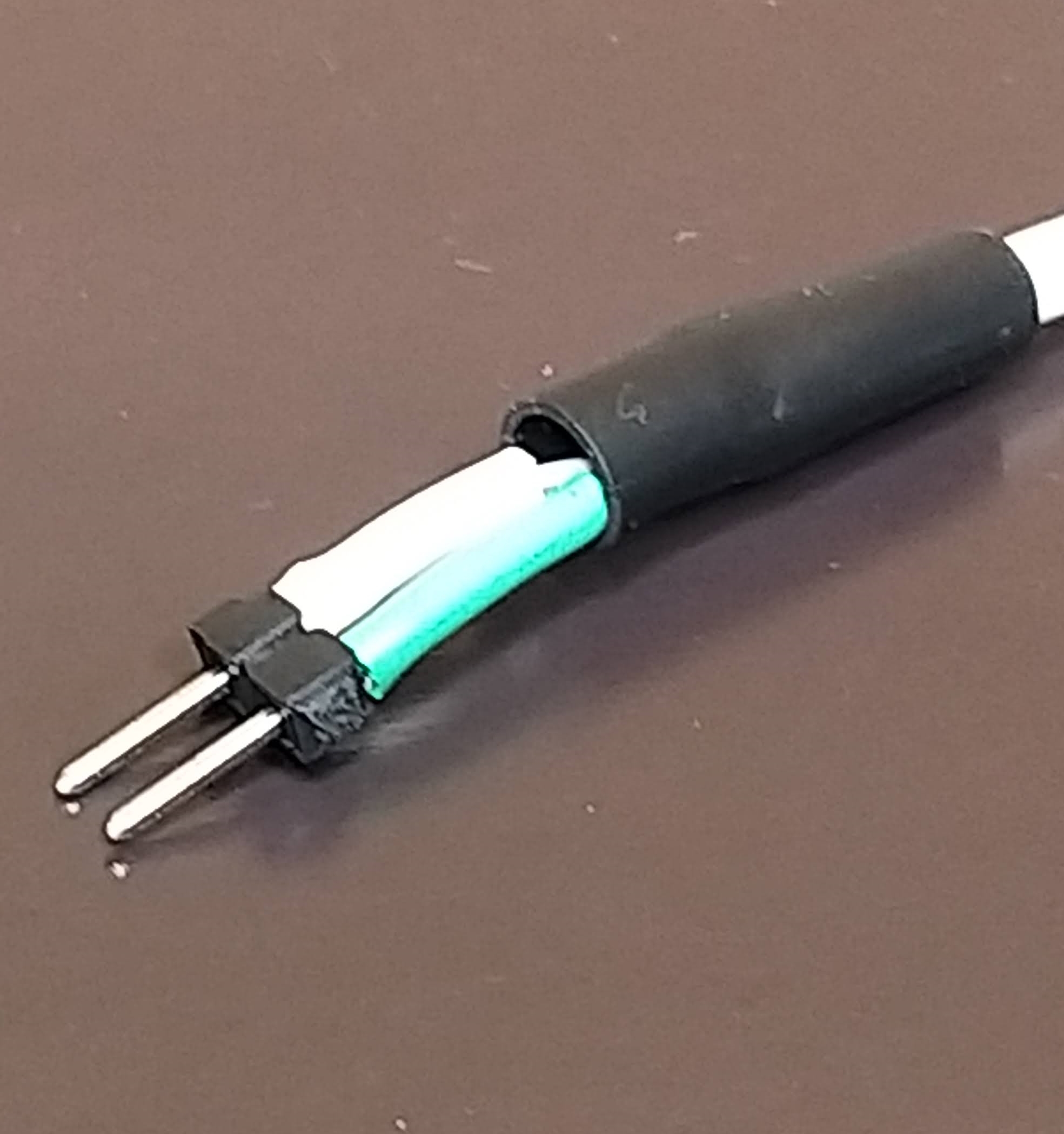
Um das Debuggen zu ermöglichen, muss ein zweites USB-Kabel angebracht werden. Ein solches Kabel erfordert etwas Lötarbeit. Organisieren Sie ein altes USB-Kabel, dessen Länge unwichtig ist. Schneiden Sie das Kabel ab und löten Sie Stifte an. Für unsere Zwecke genügt es, die grüne und die weiße Litze mit einem Stift auszustatten. Für Lötfaule gibt es auch die Möglichkeit, ein USB-Kabel mit Pfostenstecker oder Pfostenbuchse im Elektronikhandel zu kaufen. Die folgende Galerie zeigt die Herstellung eines JTAG-Kabels. Die rote (Versorgungsspannung) und die schwarze (Ground) Litze wurden isoliert und nicht verwendet.





Das Kabel muss nun an die Pins 18 (weiße Ader) und 19 (grüne Ader), auf denen such USB-JTAG befindet, angeschlossen werden. Es wird gleichzeitig das „normale“ USB-Kabel angesteckt Dies dient einerseits der seriellen Datenübertragung und andererseits der Stromversorgung.


Nachdem die Verkabelung angebracht ist kann mit dem Debuggen begonnen werden. Derzeit wird Eclipse für das Debugging besser unterstützt, weshalb diese Anleitung sich auch auf dieses IDE stützt. Legen sie ein Projekt an, wie in Ein erstes Projekt erstellen beschrieben. Hier wird das Demobeispiel „blink“ verwendet. Zum Test führen Sie einen Build durch und spielen Sie die Applikation auf. Die Applikation wird automatisch ausgeführt, und die LED blinkt nun im Sekundentakt.
Um den Debugger zu starten muss eine neue Konfiguration angelegt werden. Dazu wird die Konfigurationsliste in Eclipse aufgeklappt und „New Launch Configuration…“ ausgewählt:

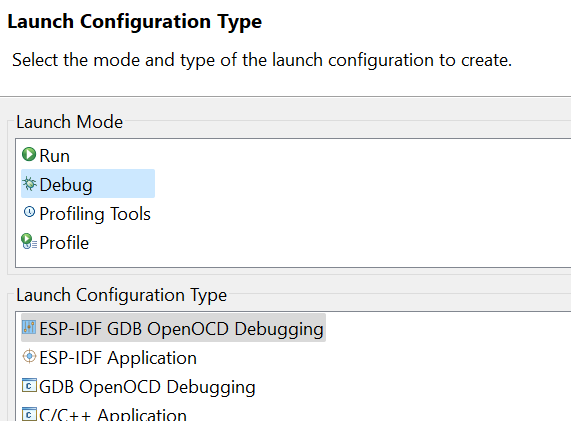
Im anschließenden Dialog wird der „Launch Mode“ „Debug“ und der „Launch Configuration Type“ „ESP-IDF GDB OpenOCD Debugging“ ausgewählt:

Nach dem Drücken des „Next“-Buttons wird ein vorausgefüllter Dialog angezeigt. Wesentlich ist hier die korrekte Konfiguration des „Debugger“-Tabs. Der Name der Konfiguration wurde in dem folgenden Screenshot auf „blink Debug Configuration“ geändert:

Wichtig ist, die Auswahl des Board ESP32-C3 chip (via builtin USB-JTAG), da das interne JTAG-Interface des ESP32-C3 verwendet wird.
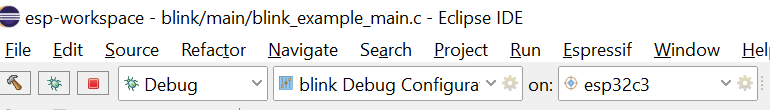
Nach Abschluss des Erstellens der Konfiguration kann diese ausgewählt und das Debugging gestartet werden:

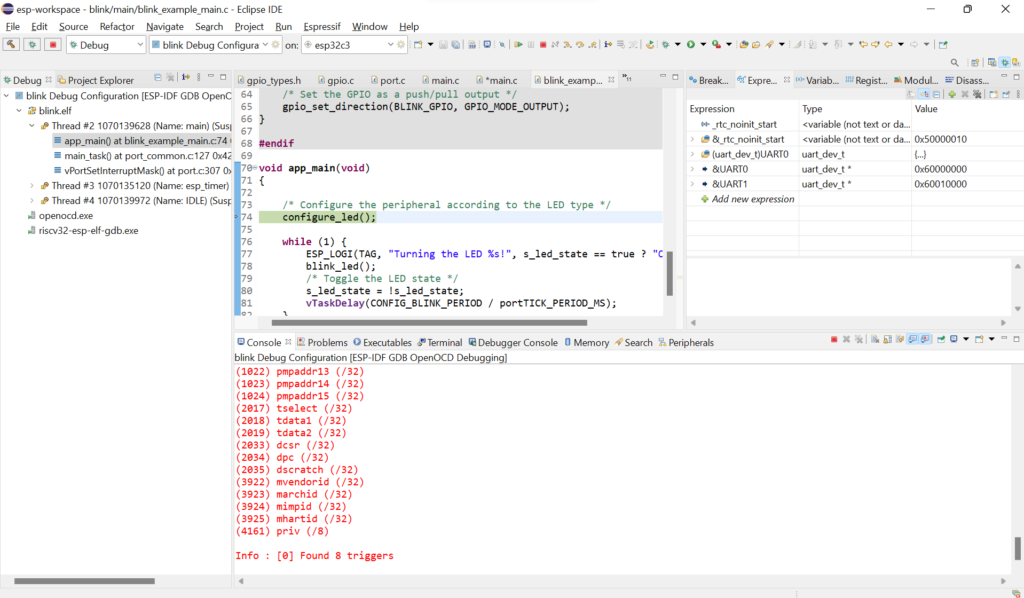
Drücken auf den „Wanzen“-Button (zweiter Button von links) startet den Debugger und hält in der ersten Zeile in main() an. Nun kann die Applikation wie üblich auf dem Zielsystem debugged werden.

ESP-IDF Installation (Windows) | Ein erstes Projekt erstellen
Espressif Systems stellt für die Softwareentwicklung auf ESP32 Mikrocontrollern ein Open Source IoT Development Framework (ESP-IDF) zur Verfügung. Die zugehörige Dokumentation enthält diverse hilfeiche Informationen wie beispielsweise Installationsanleitungen, Datenblätter und Programmierschnittstellen (APIs).
Die ausgewählte Version der Dokumentation muss beachtet werden. Dieser Beitrag verwendet Version 4.4.
In folgendem Beitrag wird die Installation des ESP-IDF Frameworks in einzelnen Schritten beschrieben, darauffolgend ein erstes Projekt erstellt und dieses auf dem Mikrocontroller ausgeführt.
Installation des IoT Development Frameworks (ESP-IDF) für Windows
Das Development Framework als auch die benötigten Softwarekomponenten wurden im ESP-IDF Windows Installer zusammengefasst. Der Installer kann hier heruntergeladen werden.
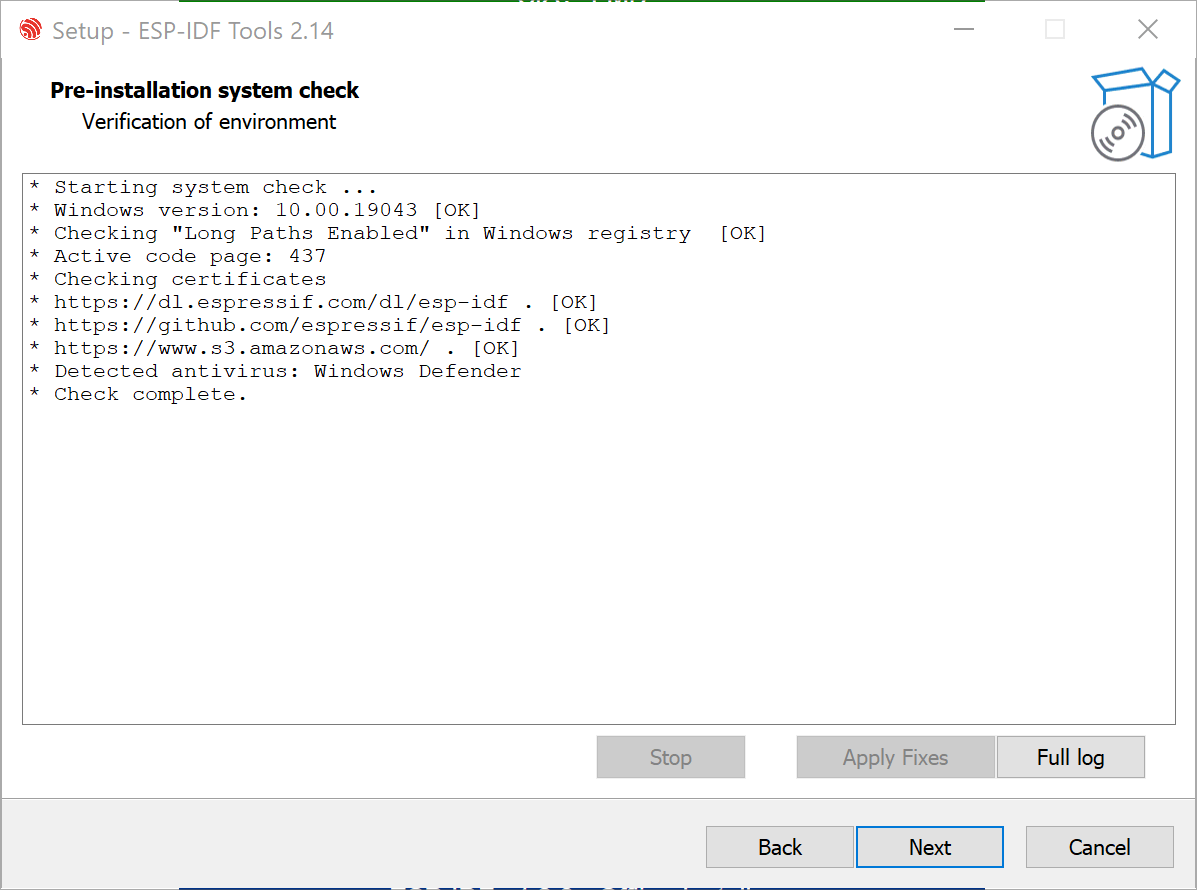
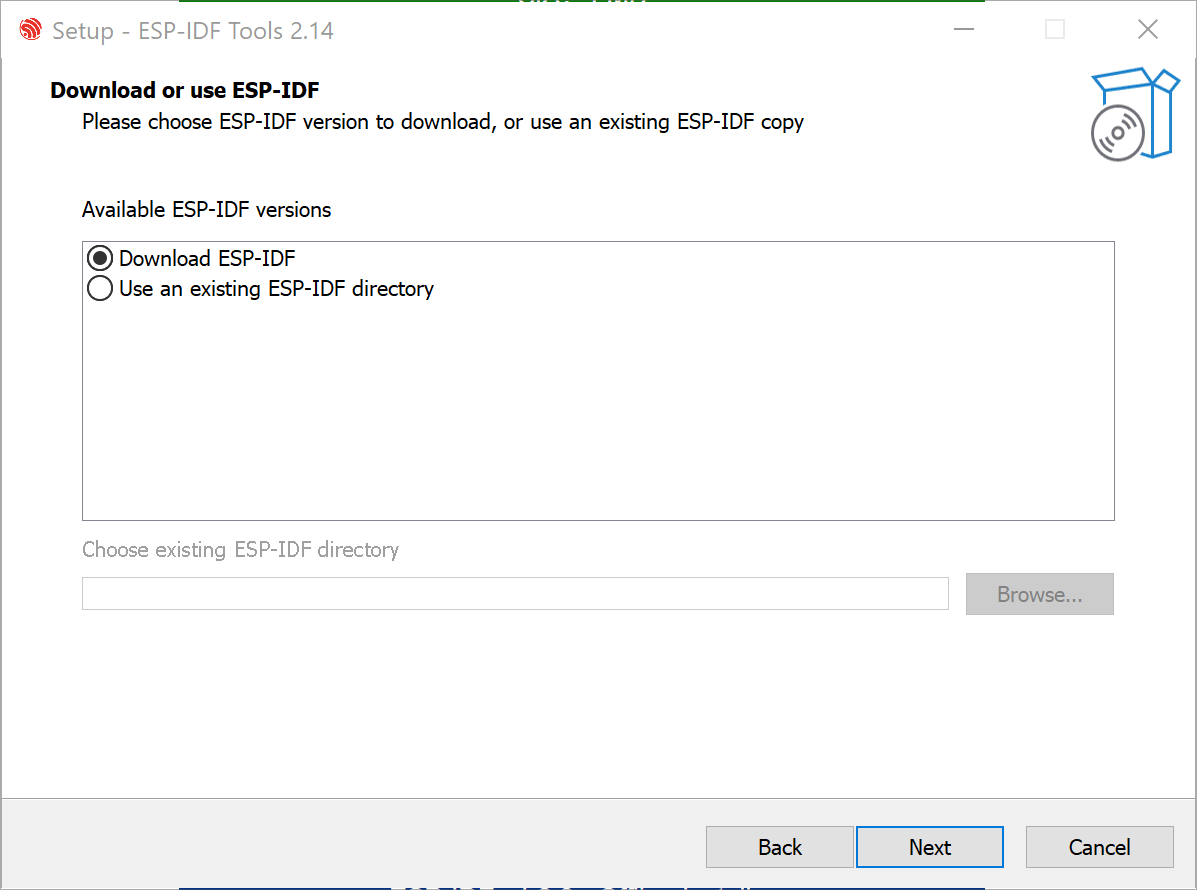
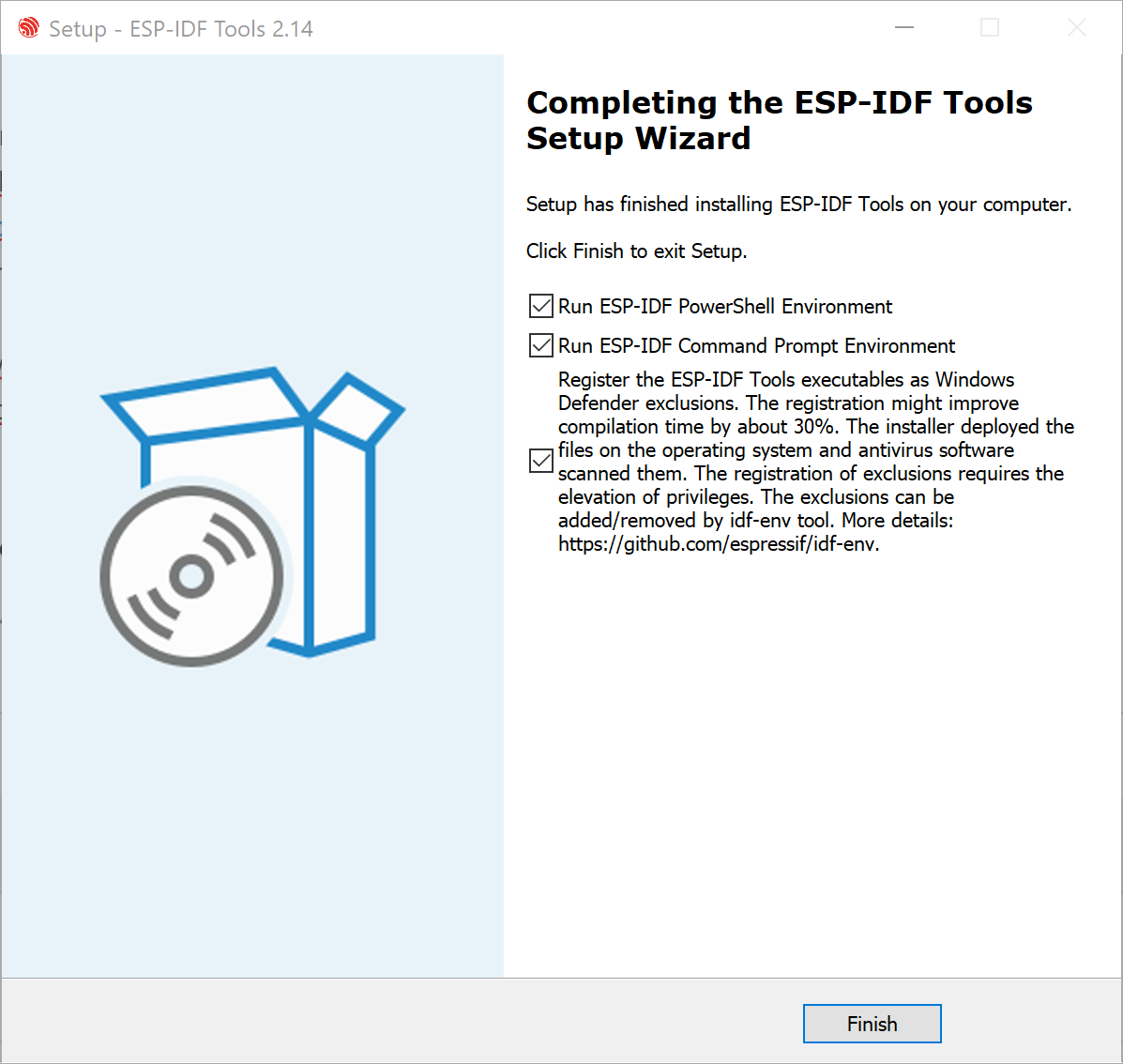
Nach dem Download kann die Installation gestartet werden. Folgende Bildgalerie zeigt den Installationsablauf. Die ausgewählten Komponenten müssen beachtet werden. Bei der Installation der USB-Treiber erscheint gegebenenfalls eine Windows-Sicherheitsabfrage. Diese muss bestätigt werden um den Treiber zu installieren.
Nach Abschluss der Installation kann die Entwicklungsumgebung (IDE) durch die erstellte Desktop-Verknüpfung gestartet werden. (Espressif-IDE) Beim ersten Start der IDE muss ein Workspace-Pfad angegeben werden.
Der Workspace-Pfad darf KEINE Leerzeichen und Umlaute beinhalten!
Ebenso wird beim ersten Start der IDE eine Willkommensseite dargestellt. Diese kann direkt geschlossen werden.
Nach erfolgreicher Installation kann der ESP32-C3 per USB mit dem Computer verbunden werden. Dieser sollte erfolgreich als USB-Gerät erkannt werden und es sollte ein zugehöriger COM-Port existieren. (Silicon Labs CP210x USB to UART Bridge) Dies kann im Gerätemanager überprüft werden.

Ein erstes Projekt erstellen
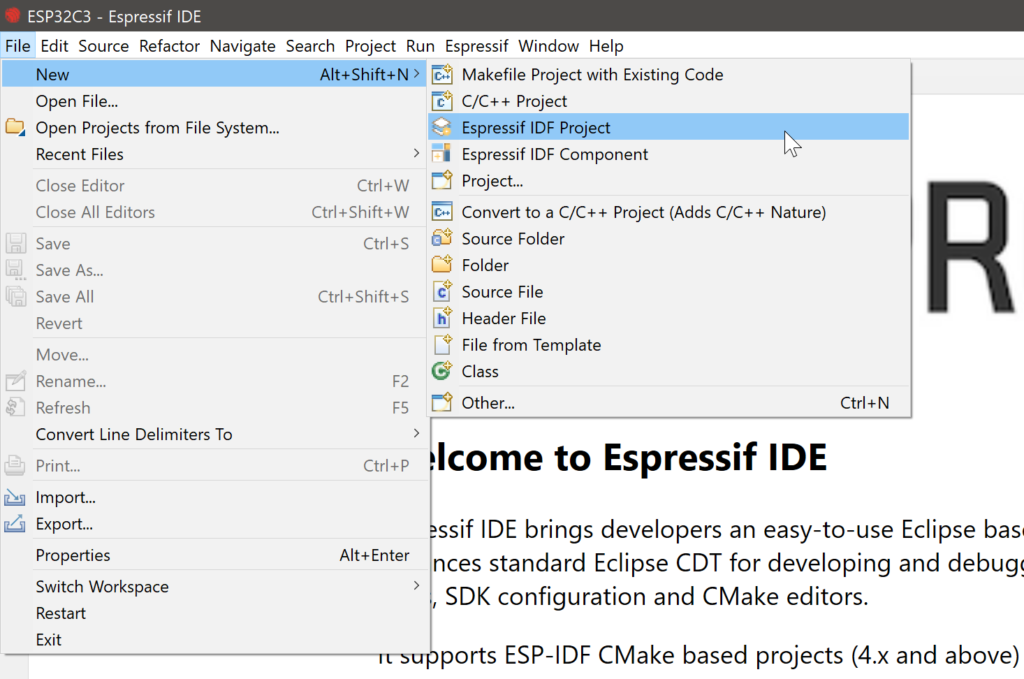
Die Espressif-IDE (eine angepasste Eclipse-IDE), die nach der Installation über das Windows-Startmenü gestartet werden kann, bietet die Möglichkeit Espressif IDE Projekte zu erstellen. In diesem Beispiel wird ein Projekt auf Basis der ‚blink‘ Vorlage erstellt.
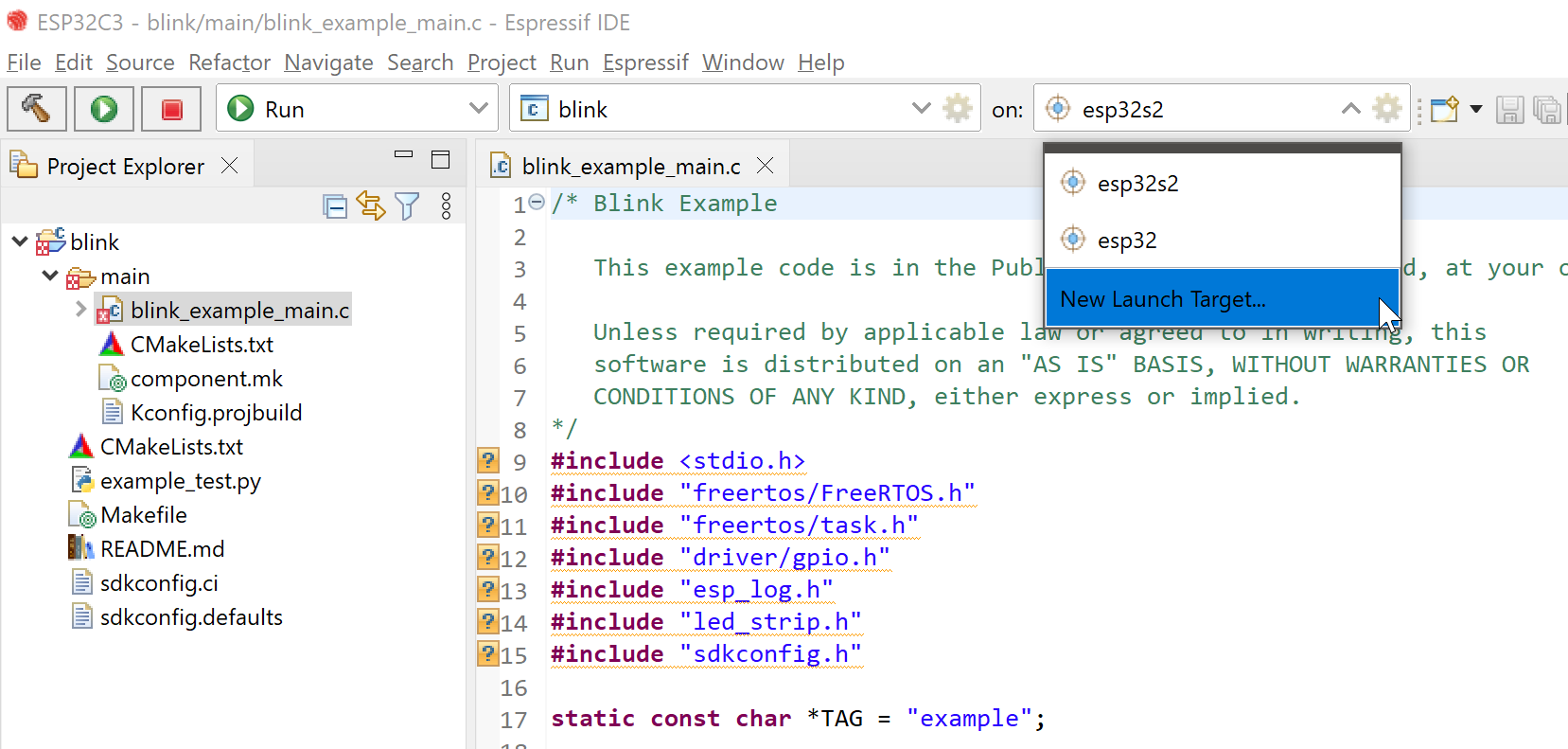
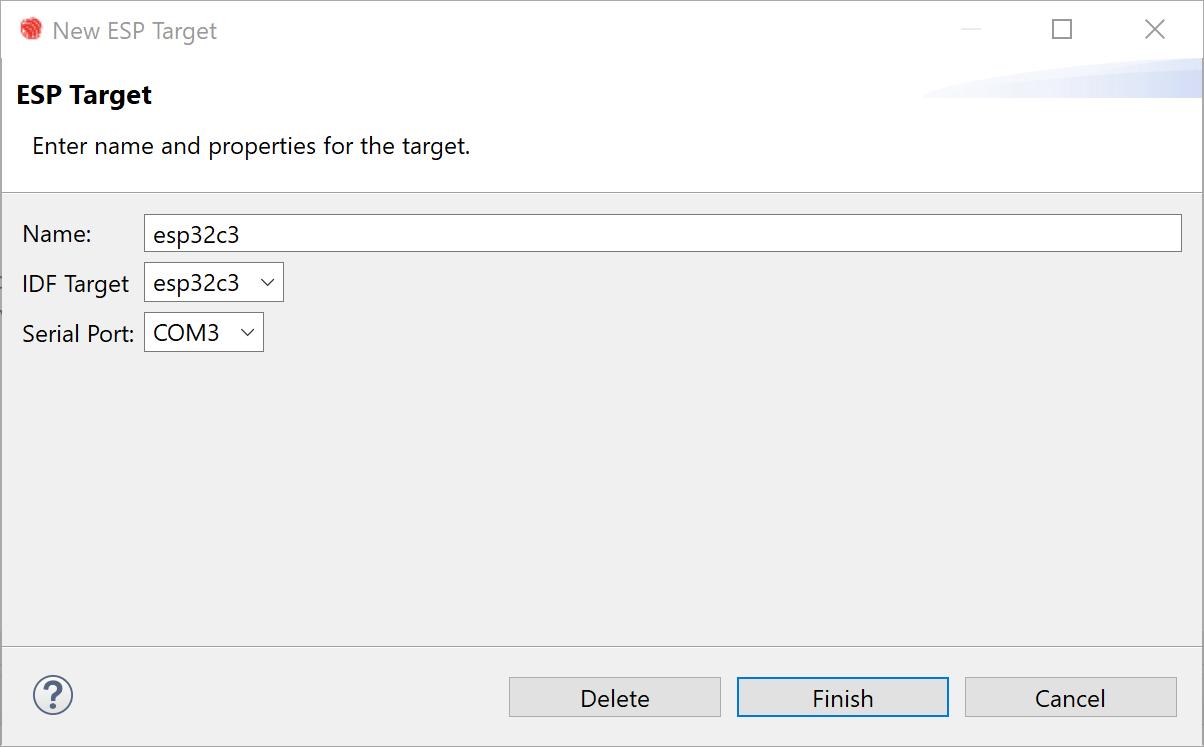
Als Nächstes muss festgelegt werden für welchen ESP32 Mikrocontroller das aktuelle Projekt entwickelt wird. Dafür muss ein neues ‚Launch Target‘ erstellt werden. Der COM-Port des Controller sollte beim Anschluss per USB automatisch erstellt werden. Die konkrete Portnummer kann im Gerätemanager ermittelt werden.
Jetzt kann das Projekt gebuilded werden. Dafür muss das korrekte ‚Launch Target‘ gewählt und der Build-Vorgang mit einem Klick auf das Hammer-Icon gestartet werden.
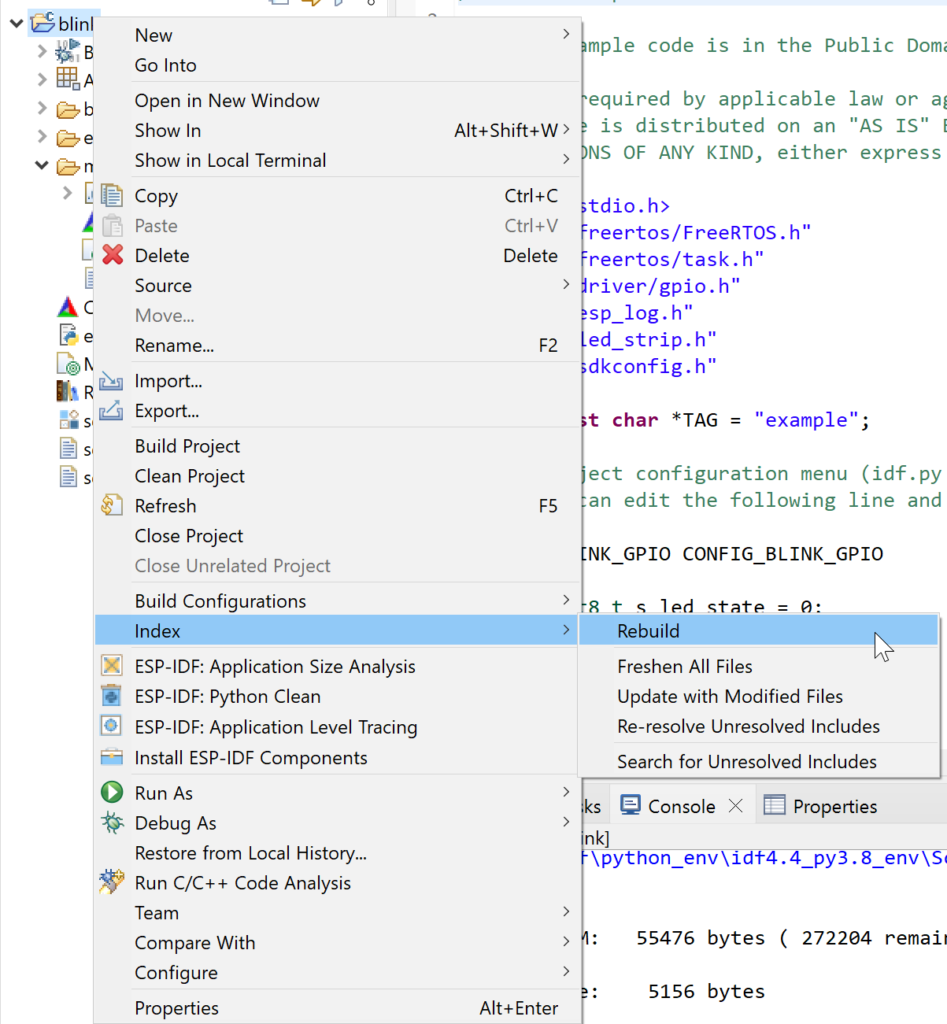
Sollten nach dem Build-Vorgang noch Fehler im Editor aufscheinen, liegt dies in der Regel an einem inkonsistenten Index. Dieser kann für das gesamte Projekt aktualisiert werden.

Nach dem erfolgreichen Build kann die Software auf den Mikrocontroller geladen werden. Die Konsole zeigt dabei den Fortschritt an. Das initiale Builden kann mehrere Minuten dauern.


Der Mikrocontroller ist programmiert und die LED des ESP32-C3-DevKitM-1 blinkt.
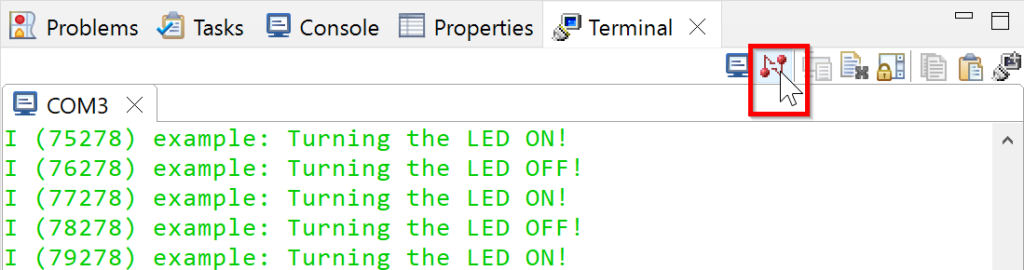
Zusätzlich kann noch eine Monitor-Verbindung geöffnet werden. Diese serielle Verbindung kann für Logging verwendet werden. In diesem Beispiel-Projekt wird der Wechsel des LED-Status gelogged. Die serielle Verbindung kann auch wieder beendet werden.
Der nächste Schritt, das Debugging, wird im Beitrag Debuggen mit dem ESP32-C3 beschrieben.
Debugproblem beim Starten von OpenOCD: libusb error
Mitunter hat man beim ersten Start des Debuggers das Problem, dass OpenOCD wegen eines libusb errors nicht startet. In diesem Fall hat es sich bewährt, den Treiber des JTag-Interfaces mit dem USB Driver Tool zu aktualisieren.